Webコンソールからのコンテナデプロイ
演習の概要
このモジュールでは、Webコンソールを用いてコンテナのデプロイを行います。
Web コンソールを使ったコンテナデプロイ (レポジトリ)
Developer パースペクティブ
OpenShift の Web コンソールを活用することで、アプリケーションのデプロイメントを GUI から行うことができるようになります。
OpenShift の Web コンソールには、Administrator パースペクティブ と`Developerパースペクティブ` の2つのパースペクティブがあります。Developerパースペクティブでは、開発者のユースケースに特化したワークフローを提供します。
-
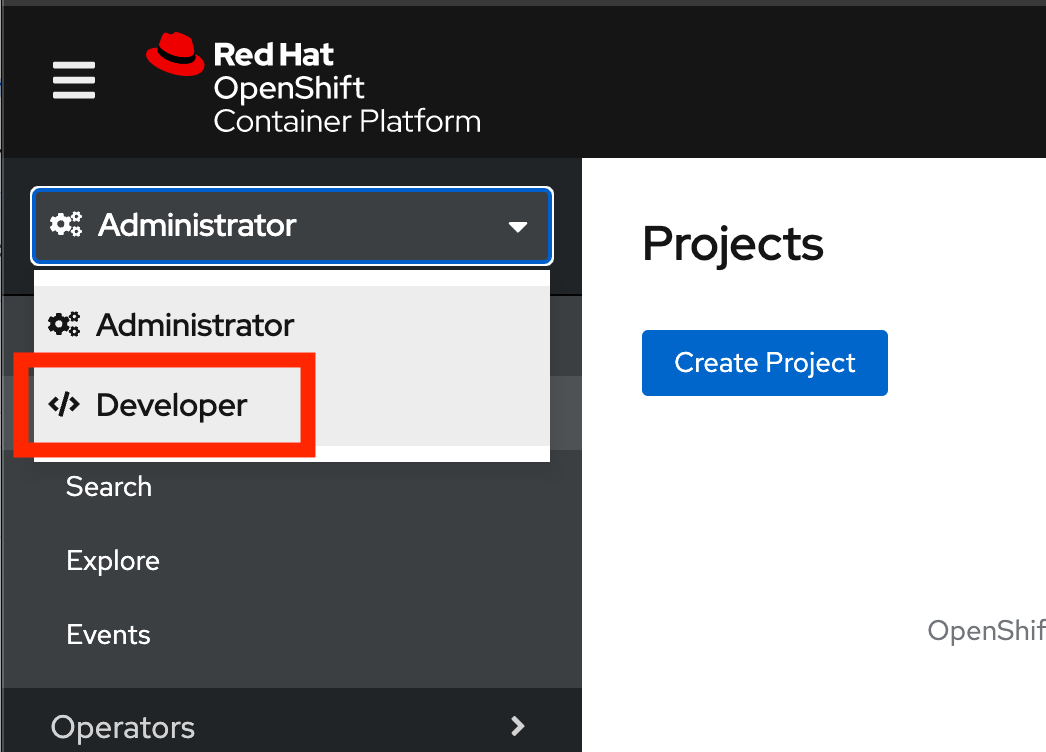
Developerパースペクティブに切り替えます。
アプリケーションを作成するためのオプションを持つTopologyビューが表示されます。

Project 作成
プロジェクトによって、あるユーザーのコミュニティが他のコミュニティから切り離された状態でコンテンツを整理・管理できます。プロジェクトはKubernetesネームスペースに対するOpenShiftの拡張で、ユーザーのセルフプロビジョニングを可能にする機能を追加したものです。 ほとんどの場合に互換性があります。
-
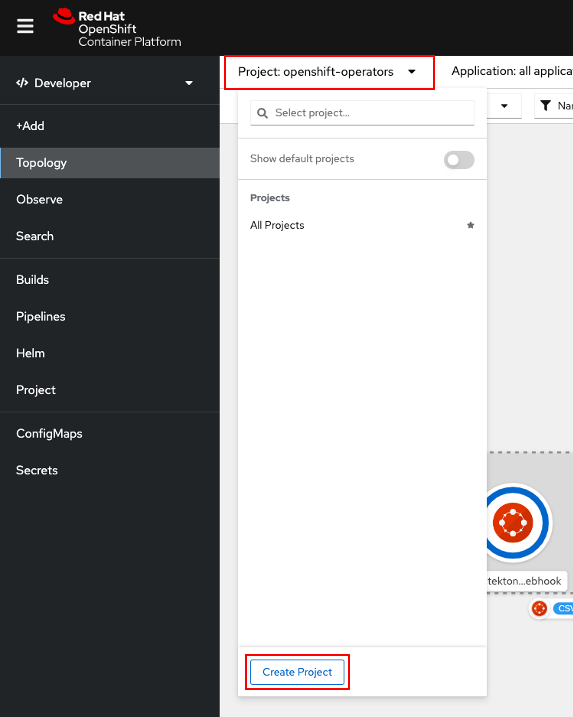
Project ドロップダウンメニューをクリック → Create Project を選択します。

異なるプロジェクトはそれぞれに対応した異なるユーザー権限とクォータを持つことができます
Name を <英字氏名>-test として、プロジェクトを作成します。 例) yamadataro-test プロジェクトが <英字氏名>-test に切り替わったことを確認します。
アプリケーションデプロイメント
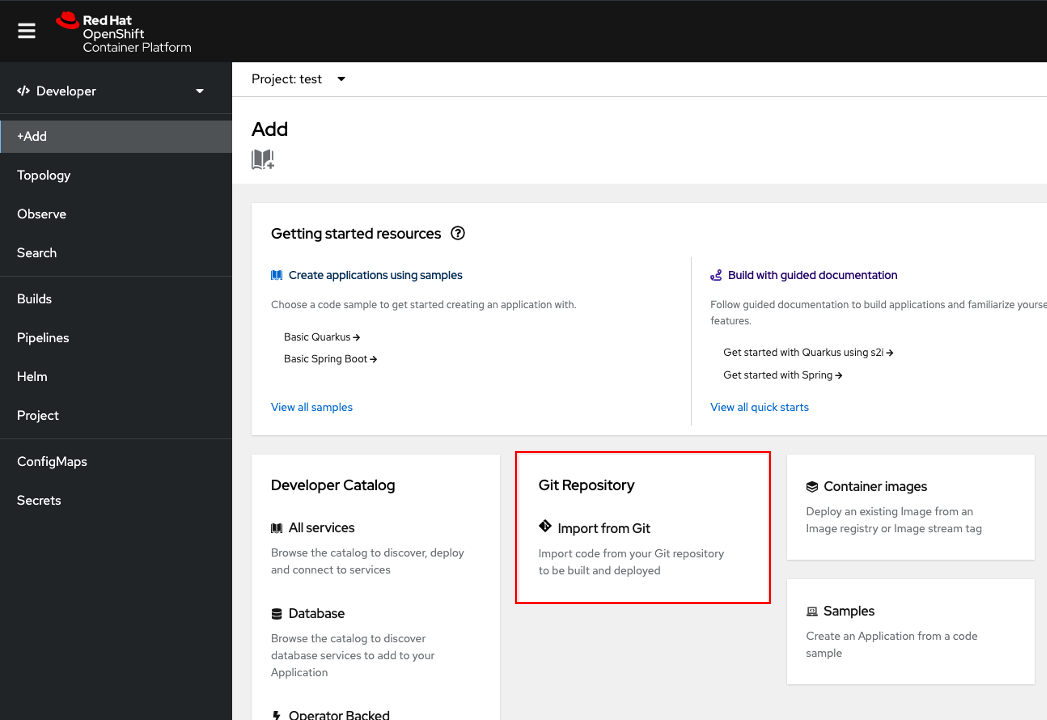
Web コンソールの Developer パースペクティブでは、Add ビューからアプリケーションおよび関連サービスを作成できます。OpenShift Container Platform にデプロイするためにはいくつかのオプションがあります(例 Dockerfile、Git、Catalog、YAMLなど)。
本手順では、GitHub にある既存のコードベースを利用して、OpenShift Container Platform上でアプリケーションを作成、構築、デプロイします。Developerパースペクティブでアプリケーションを作成するための Import from git オプションを使います。
-
Add ビューで
Import From Gitをクリックし、Import from Git フォームを表示します。

-
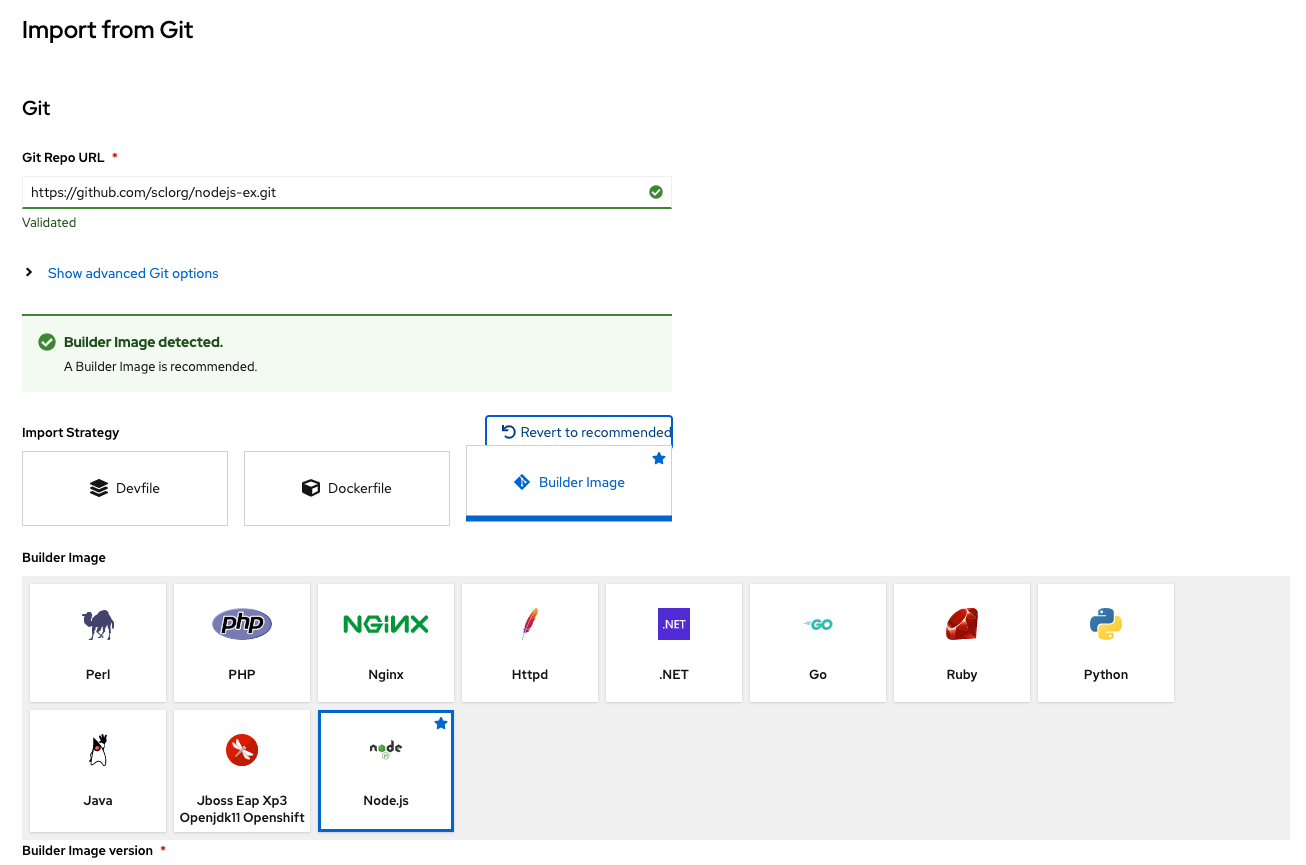
Git セクションで、アプリケーションの作成に使用するコードベースの Git リポジトリー URL を入力します。
https://github.com/sclorg/nodejs-ex.git
-
Edit Import Strategyをあえて選択し、適切なビルダーイメージが検出されているかを確認します。-
Builder セクションで、URL の検証後に、自動的に選択されます(スターのマークが付きます)。
-
ビルダーイメージが自動検出されていない場合は、ビルダーイメージを選択します。必要に応じて、Builder Image Version のドロップダウンリストを使用してバージョンを変更できます。
-
-
General セクションで、以下を確認します(特に変更不要です)。
-
Application :アプリケーションを分類するために一意の名前 (nodejs-ex-app など) を入力します。
-
Name :このアプリケーション用に作成されたリソースを分類するために一意な名前を入力します。これは Git リポジトリー URL をベースとして自動的に設定されます。
-
-
Resources セクションで、デフォルトのリソース Deployment を選択します
-
その他の設定は変更せず、Create をクリックします。
Knative Service オプションは、Serverless Operator がクラスターにインストールされている場合にのみ、Import from git 形式で表示されます。
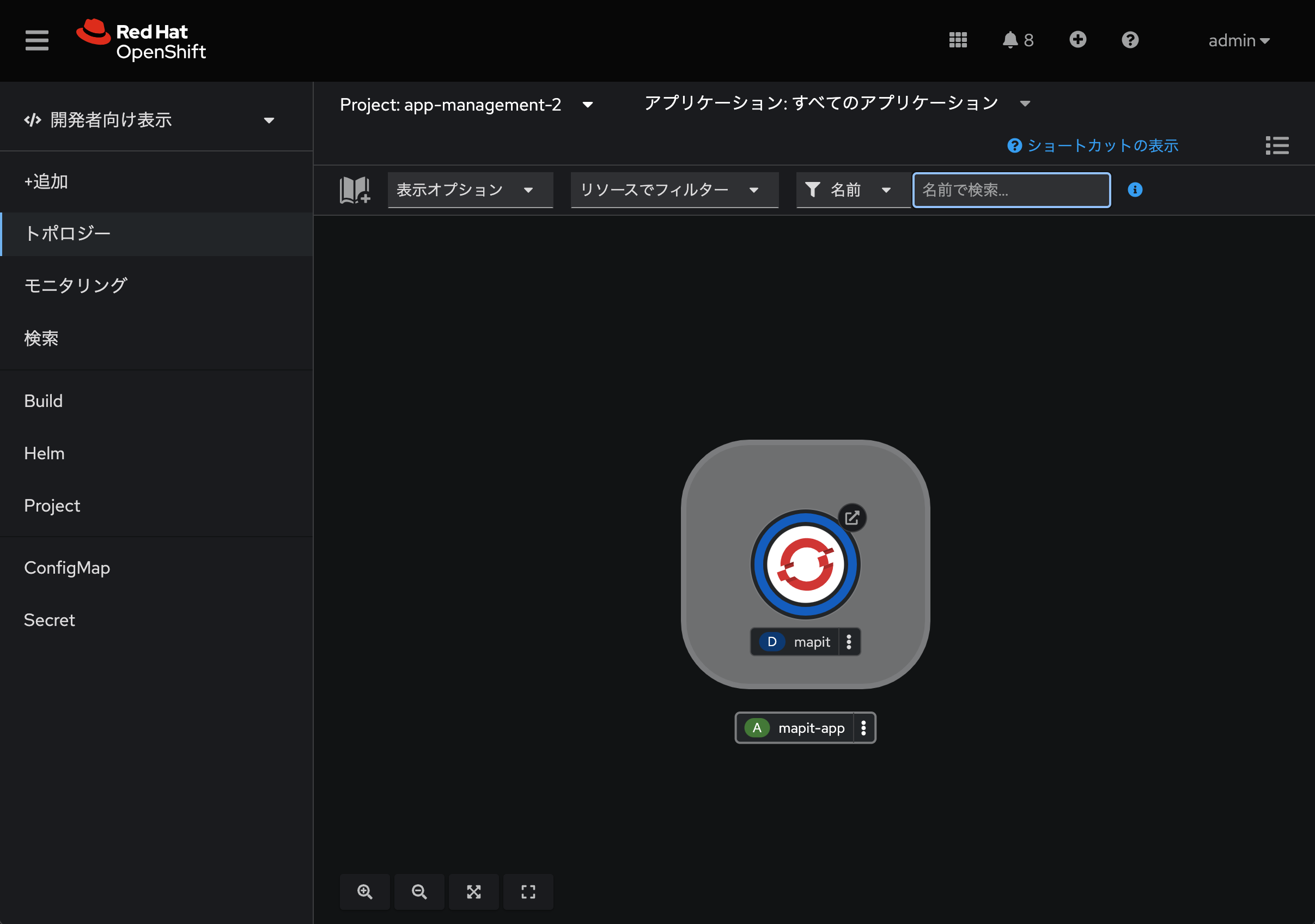
Topology ビュー
-
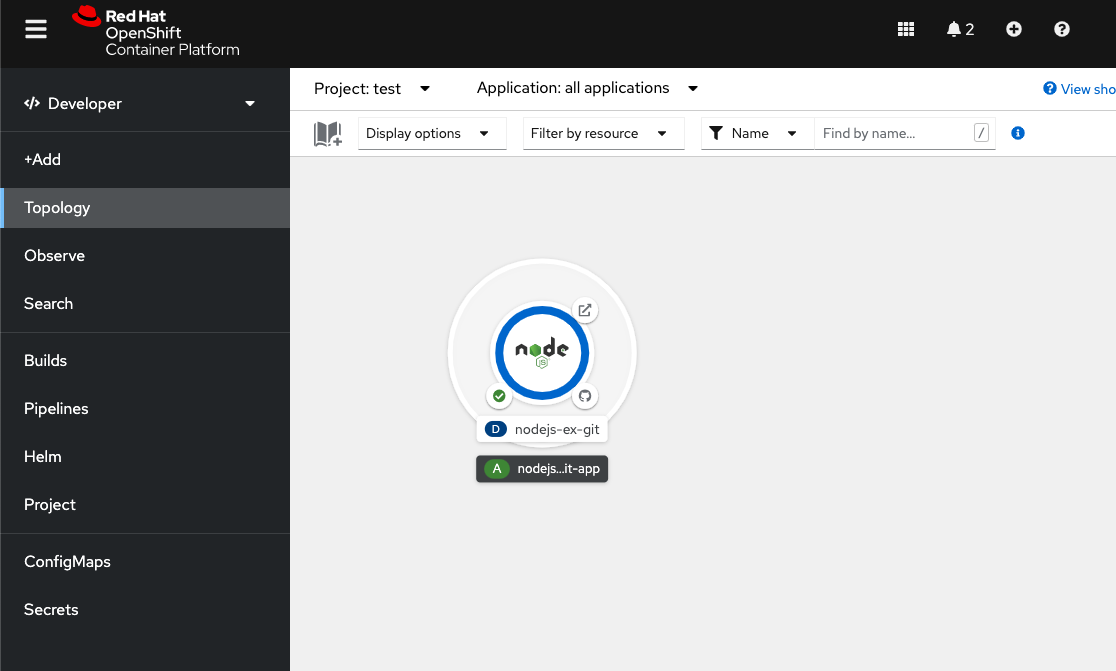
Web コンソールのDeveloperパースペクティブにあるTopologyビューでは、プロジェクト内のすべてのアプリケーション、そのビルドステータス、およびそれらに関連するコンポーネントとサービスを視覚的に表示します。

-
アプリケーションをビルドすると、Runningと表示されます。


以下のように、異なるタイプのリソースオブジェクトのインジケーターと共に、アプリケーションリソース名が追加されます。
-
D: Deployment
-
DC: Deployment Configs
-
SS: StatefulSet
-
DS: Daemonset
OpenShift Deployment Configsに加えて、Kubernetes Deployments もサポートされていることに注意します。 Kubernetes Deploymentは、Deployment Configs で利用可能な機能の多くを共有しており、OpenShift Container Platform 4.5からはデフォルトのデプロイメントリソースオブジェクトとなっています。
-
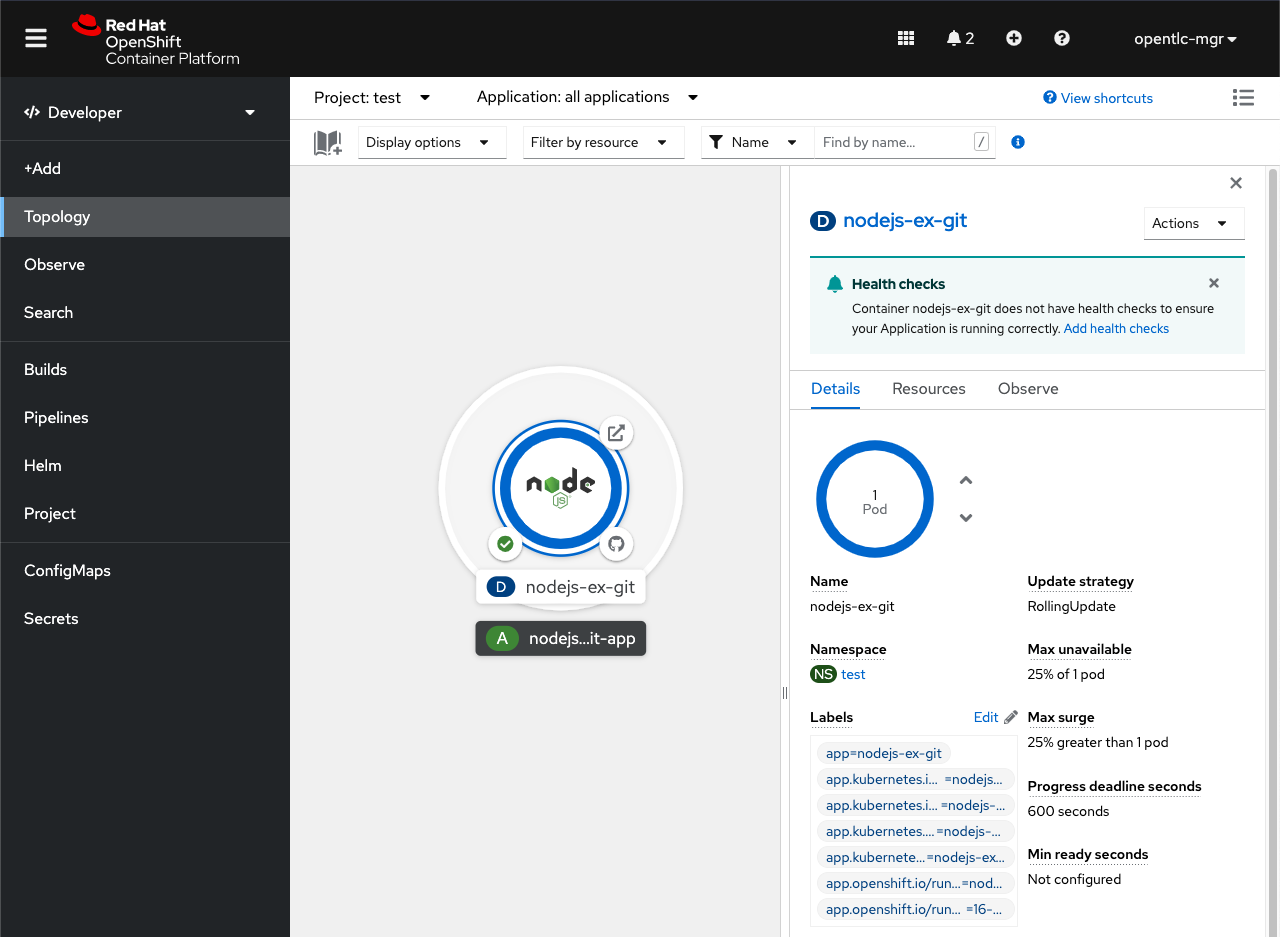
アプリケーションの中心のロゴをクリックすると、右側から詳細画面が表示され、関連するリソースを閲覧することができます。 image::basics/appdeploy/s2i_8.png[]
-
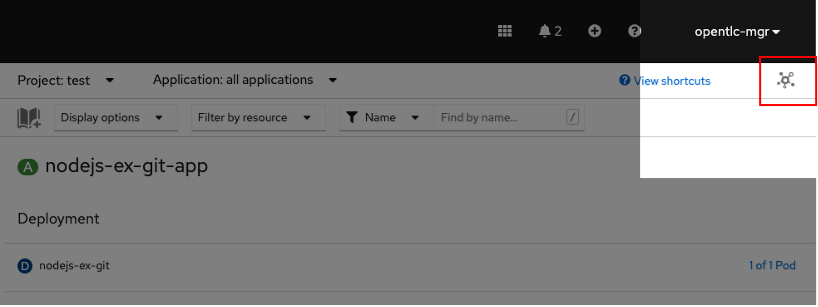
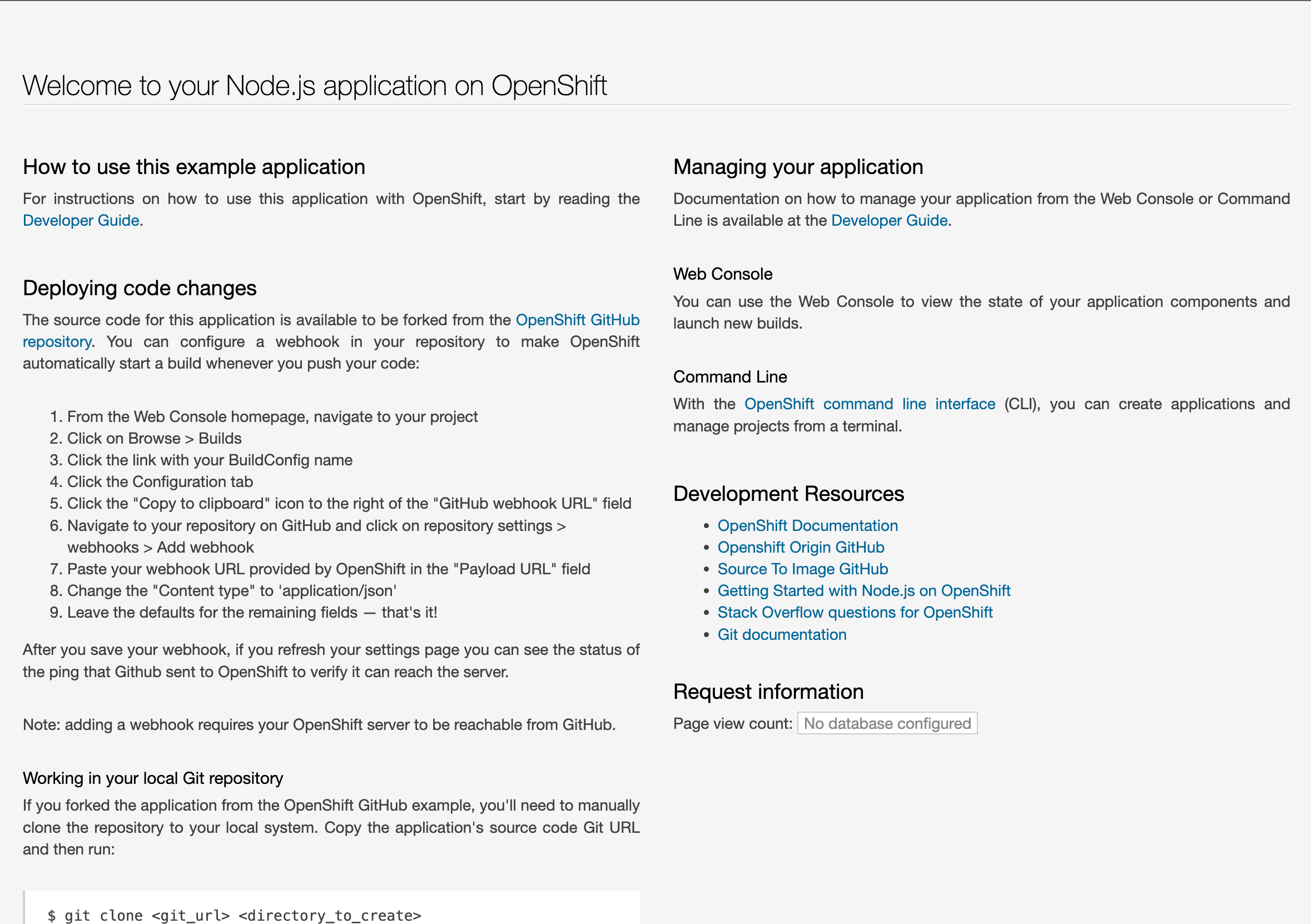
右上の URL を開く アイコンをクリックして、アプリケーションのルートにアクセスしてみてください。


Web コンソールを使ったコンテナのデプロイ (コンテナイメージ)
ここでは、『コンテナデプロイと管理』でコマンドラインでデプロイしたアプリを、Webコンソールを用いてデプロイします。
-
Administrator パースペクティブ(管理者向け表示 )から新しい Project を作成します。
ここでは、Project 名に app-management-2 としています。
image::basics/appdeploy/deploy-1.png[]
image::basics/appdeploy/deploy-2.png[]
image::basics/appdeploy/deploy-3.png[]
-
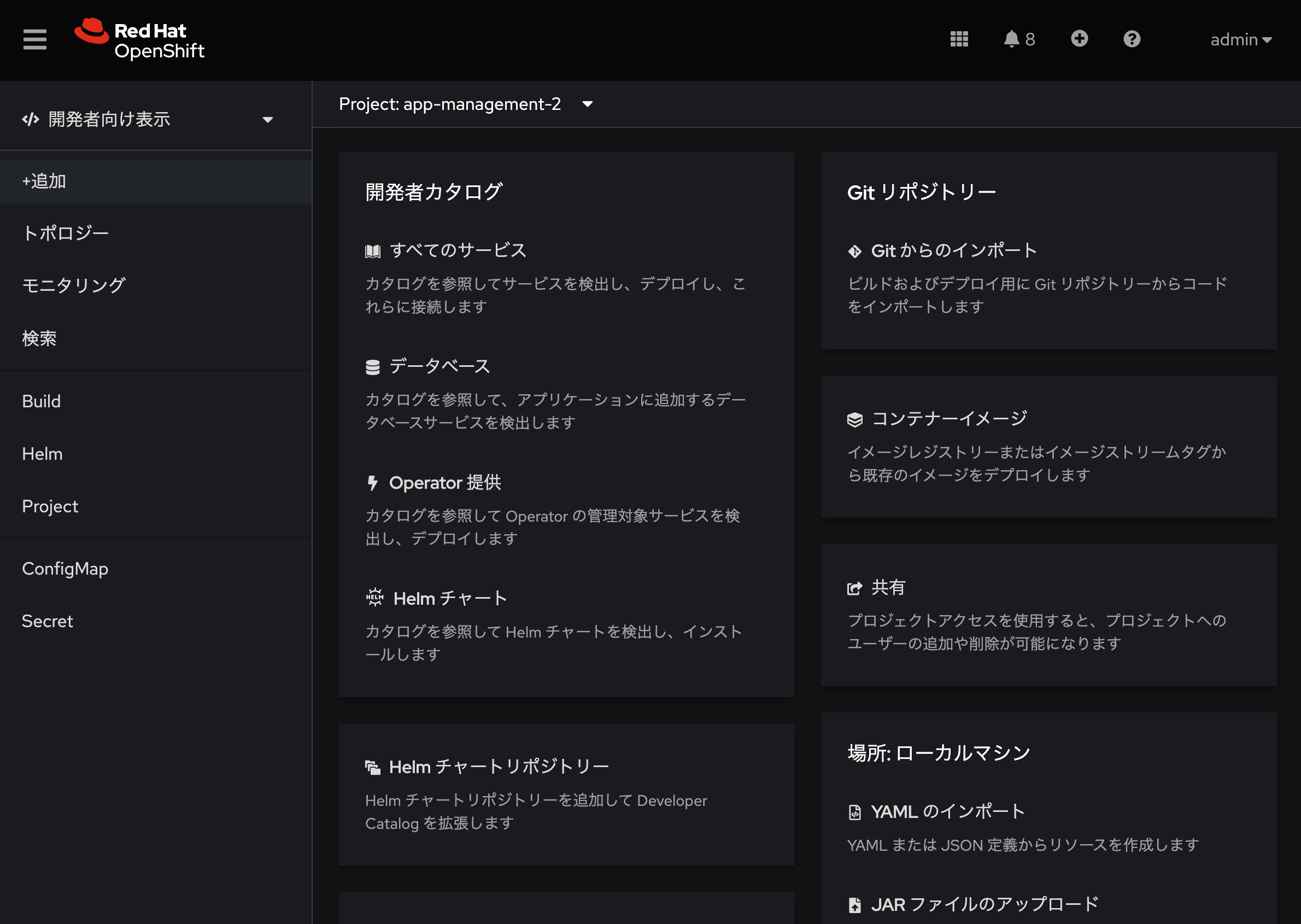
Developer パースペクティブ(開発者向け表示)に切り替えます。 image::basics/appdeploy/deploy-4.png[] image::basics/appdeploy/deploy-5.png[]
-
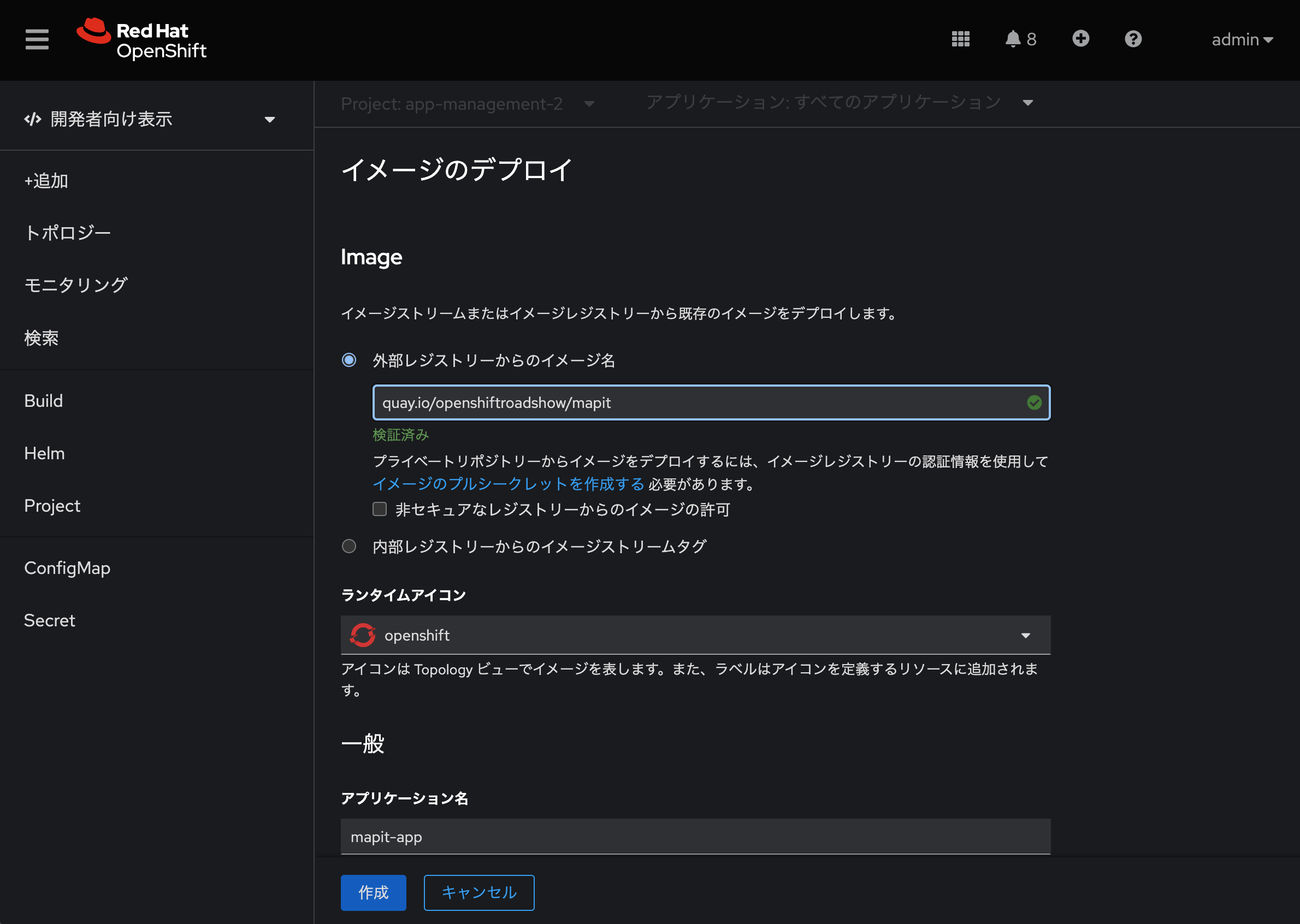
+追加→コンテナーイメージを選択します。

-
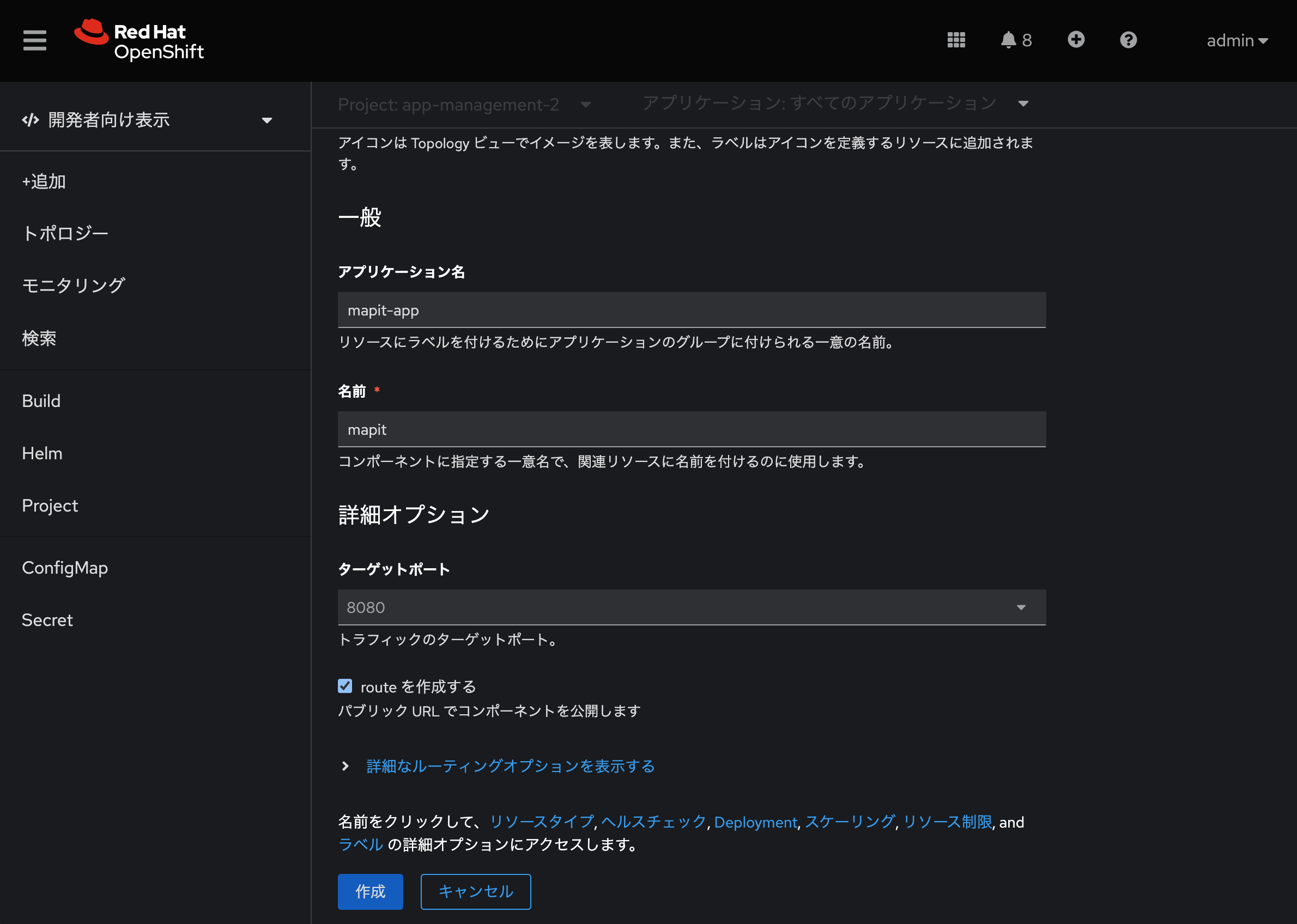
外部レジストリーからのイメージ名には、前回利用した以下のイメージを利用します。コピー&ペースト後は作成をクリックします。
quay.io/openshiftroadshow/mapit

-
右上の矢印をクリックし、アプリケーションのURLにアクセスします。