Web IDEを利用した開発
演習の概要
このモジュールでは、Red Hat OpenShift Dev Spacesでサンプルアプリケーションを開発します。
Red Hat OpenShift Dev Spaces
Red Hat OpenShift Dev Spaces (以降はDev Spacesと記載)は、OpenShift上で使える KubernetesネイティブなWeb IDEであり、オープンソースプロジェクトの Eclipse Cheをベースとして開発・提供しています。 Dev Spacesは、OpenShift Container Platformの標準機能の1つであるため、ROSA HCPクラスターの利用者は 追加料金を支払う必要なく利用できます。
Dev Spacesは、OpenShiftのOperatorとして提供されており、 Operatorからインストールすることで、簡単に利用できるようになっています。
| 本演習を自習している時以外、この丸四角で囲んでいる部分は実行しないで下さい。 |
| 本演習をワークショップ形式で実施している場合、Dev Spacesは既にインストール済みです。 本演習実施において、1ユーザーごとにメモリーを2GiBほど必要としますので、 本演習環境を用意する場合は、これを考慮したワーカーノードのサイジングをして下さい。 |
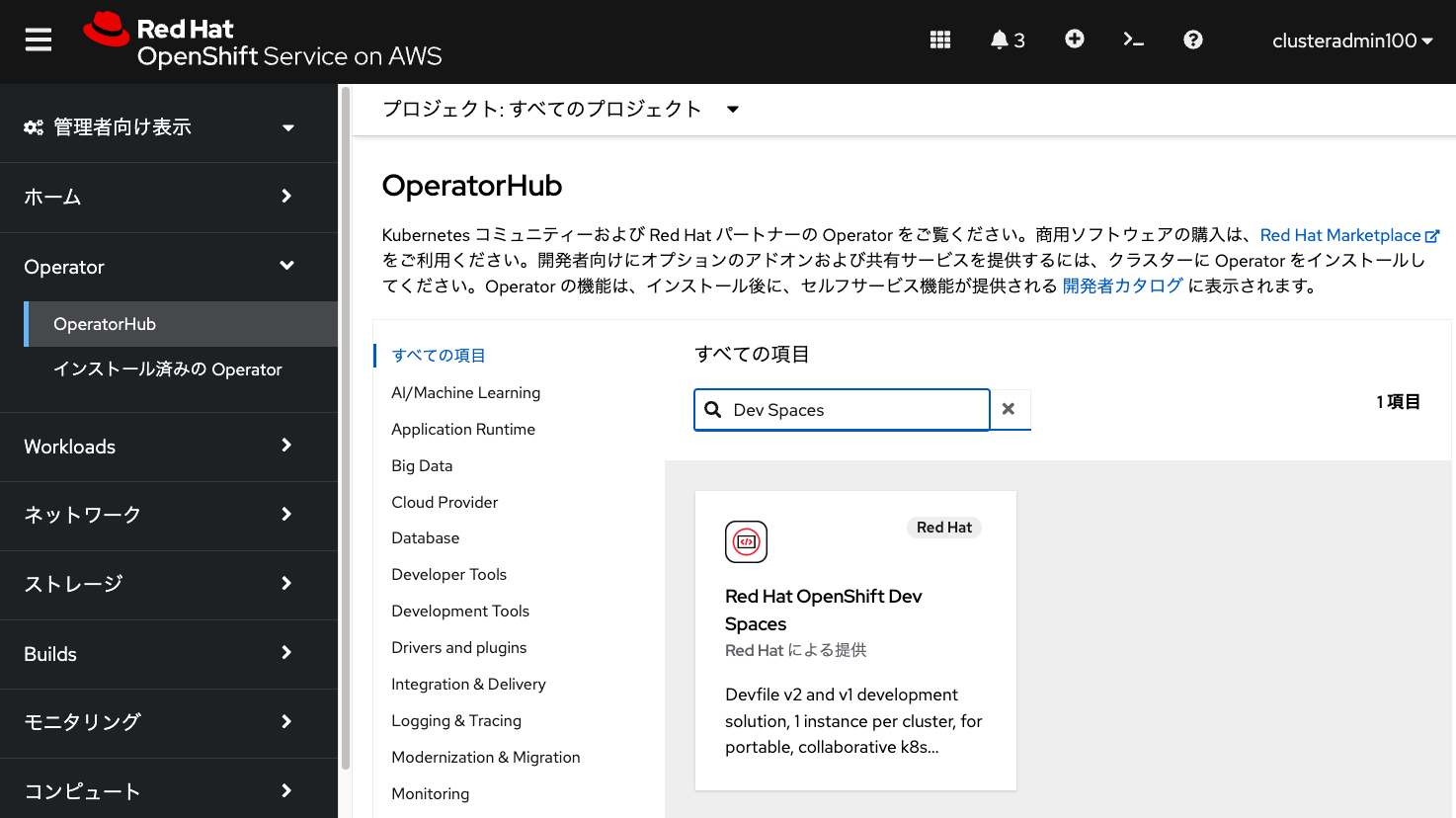
Dev Spacesをインストールする場合、最初にOpenShiftの管理者アカウントで、OperatorHubから
Red Hat OpenShift Dev Spaces をインストールします。Operatorインストール時の
パラメーターは、全てデフォルト値を利用します。

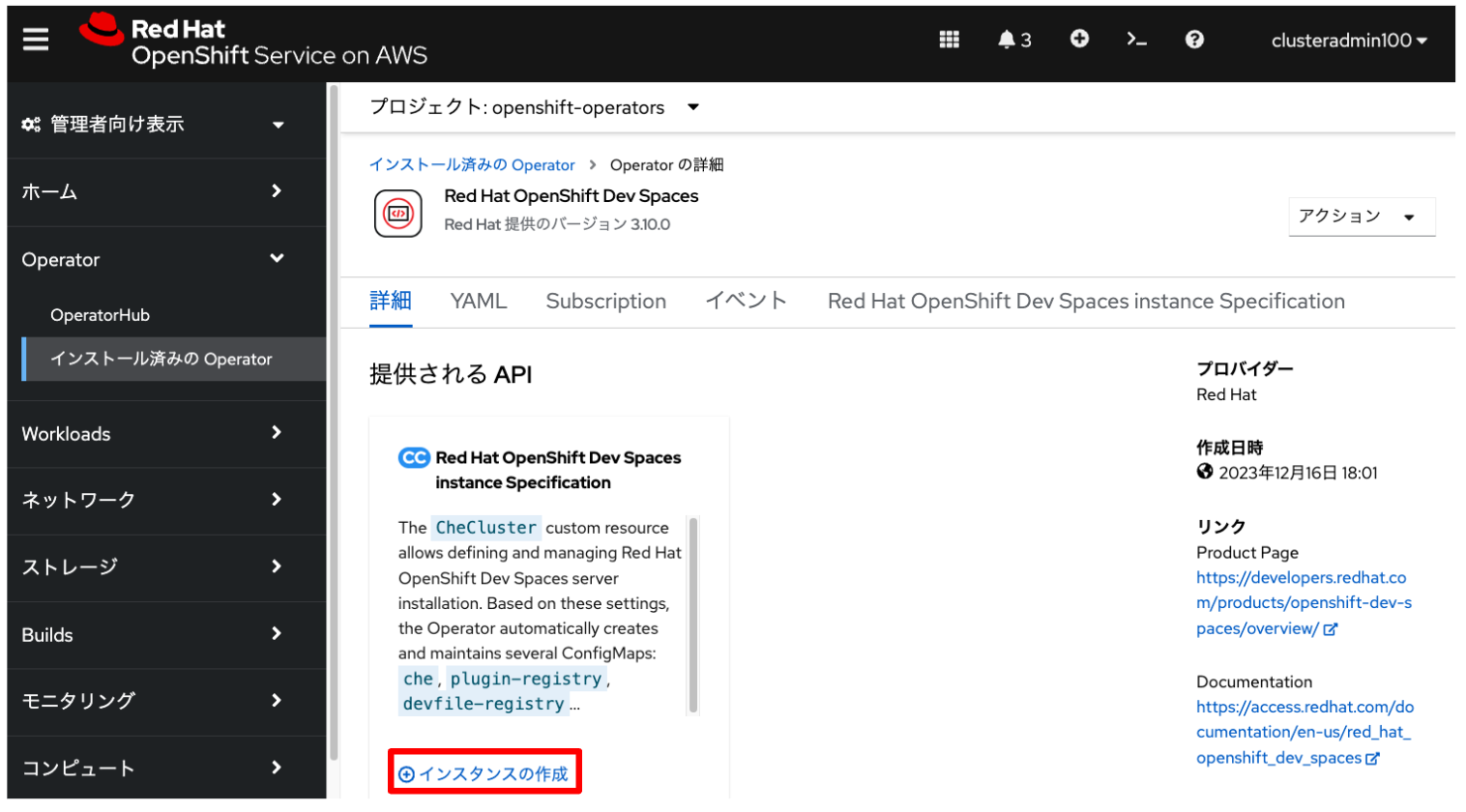
次に、Dev SpacesのOperatorのインストール完了後に、Dev Spacesによる開発用のWorkspace(IDE)を 利用できるようにするために、専用のインスタンスを作成します。 「インストール済みのOperator」からDev SpacesのOperatorを選択して、 「インスタンスの作成」をクリックします。

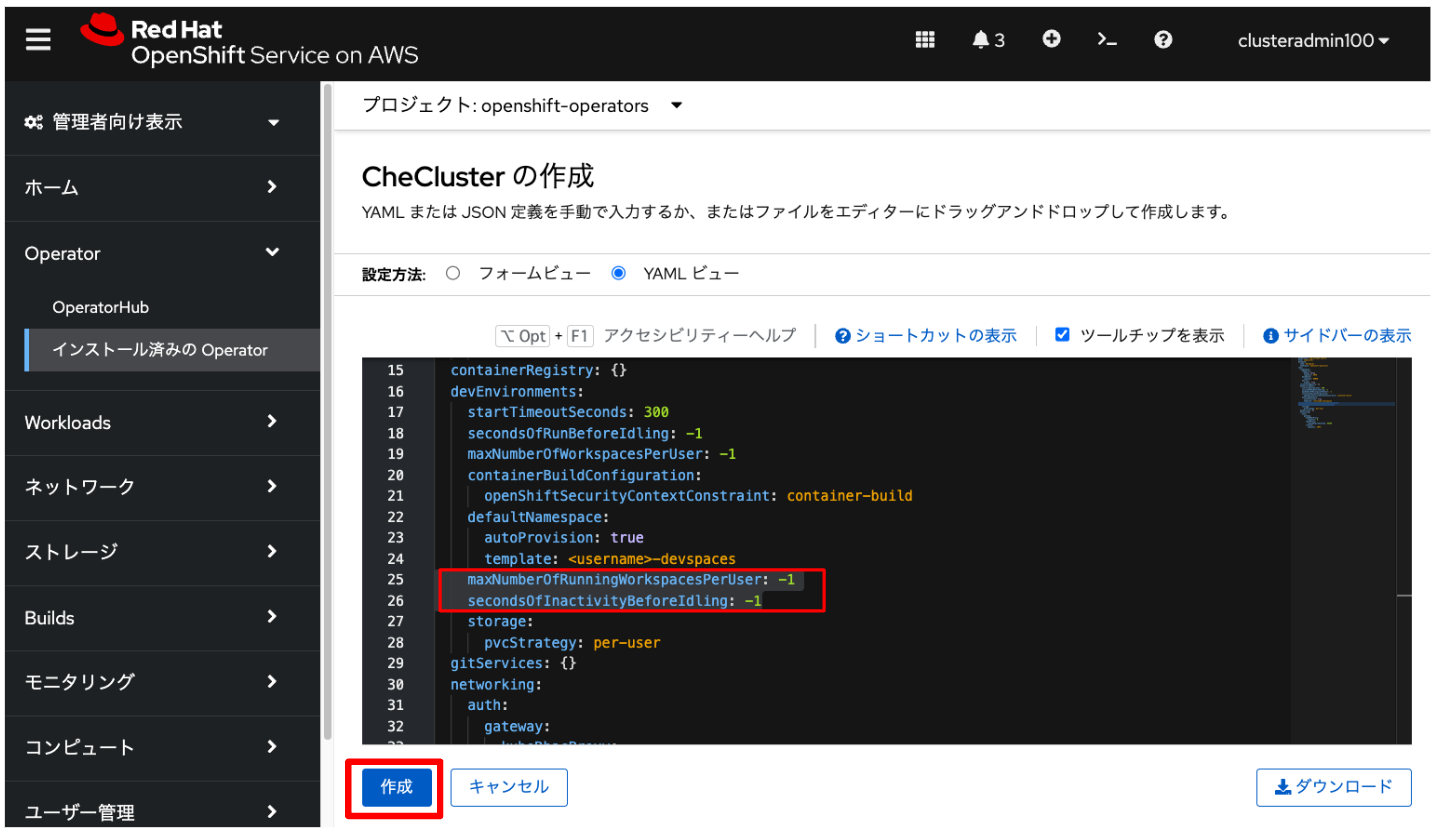
デフォルトで「YAMLビュー」が選択されていますが、一旦「フォームビュー」を選択して、 再度「YAMLビュー」を選択することで、インスタンス作成時のパラメーターが表示されるようになります。 ここで編集しておくと、便利なパラメーターをご紹介します。
-
maxNumberOfRunningWorkspacesPerUser: OpenShiftの各ユーザーアカウントで、同時に実行できる Workspaceの数。デフォルトの数は「1」となっています。「-1」とすると、無制限になります。 -
secondsOfInactivityBeforeIdling: Workspaceを操作しなかったときに、Workspaceが停止するまでの秒数。 デフォルトは1800秒です。「-1」とすると、無制限になります。
| これらの値を無制限として指定した場合、リソース(特にメモリー)を多く使う設定となりますので、注意してください。 |
ワークショップ用の環境として、下記の画像のように設定変更して、「作成」をクリックします。

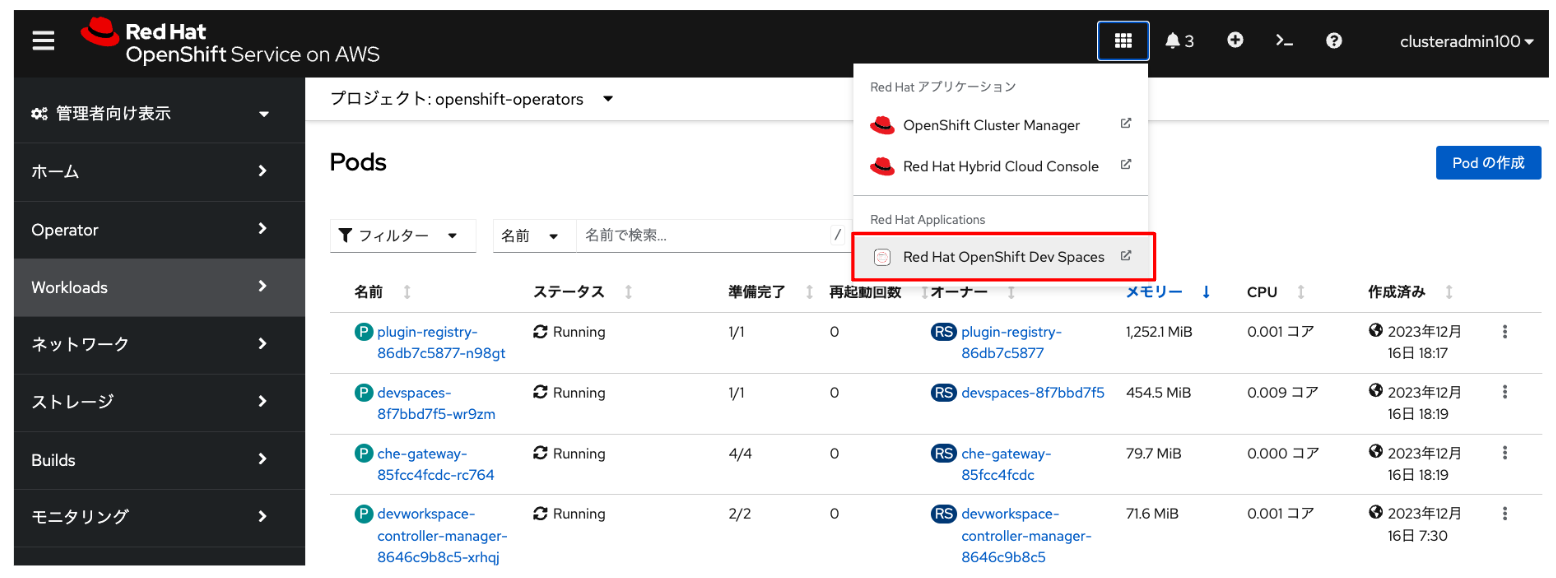
およそ5分ほど待つと、このインスタンスに関するPodが openshift-operators プロジェクトに自動作成されて、
OpenShiftのコンソール右上のメニューから、
「Red Hat OpenShift Dev Spaces」が表示されるようになります。これで、Dev Spacesを使う準備は完了です。

Red Hat OpenShift Dev Spacesの利用
Dev Spacesはローカルユーザーでも使えますので、ローカルユーザー( testuser20 など)でログインして使ってみます。
上記画像にある「Red Hat OpenShift Dev Spaces」のリンクから、Dev Spacesにログインします。
「Log in with OpenShift」ボタンをクリックして、ローカルユーザーと同じアカウントで
Dev Spacesにログインします。
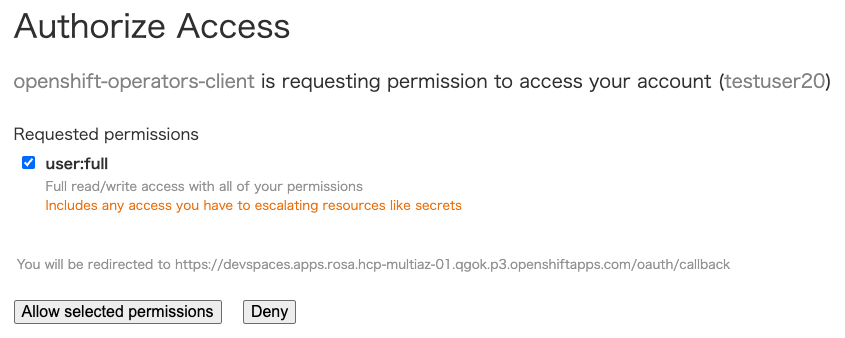
すると、アカウントへのアクセス許可を求める画面が表示されますので、 「Allow selected permissions」をクリックして、Dev Spacesの画面に移ります。

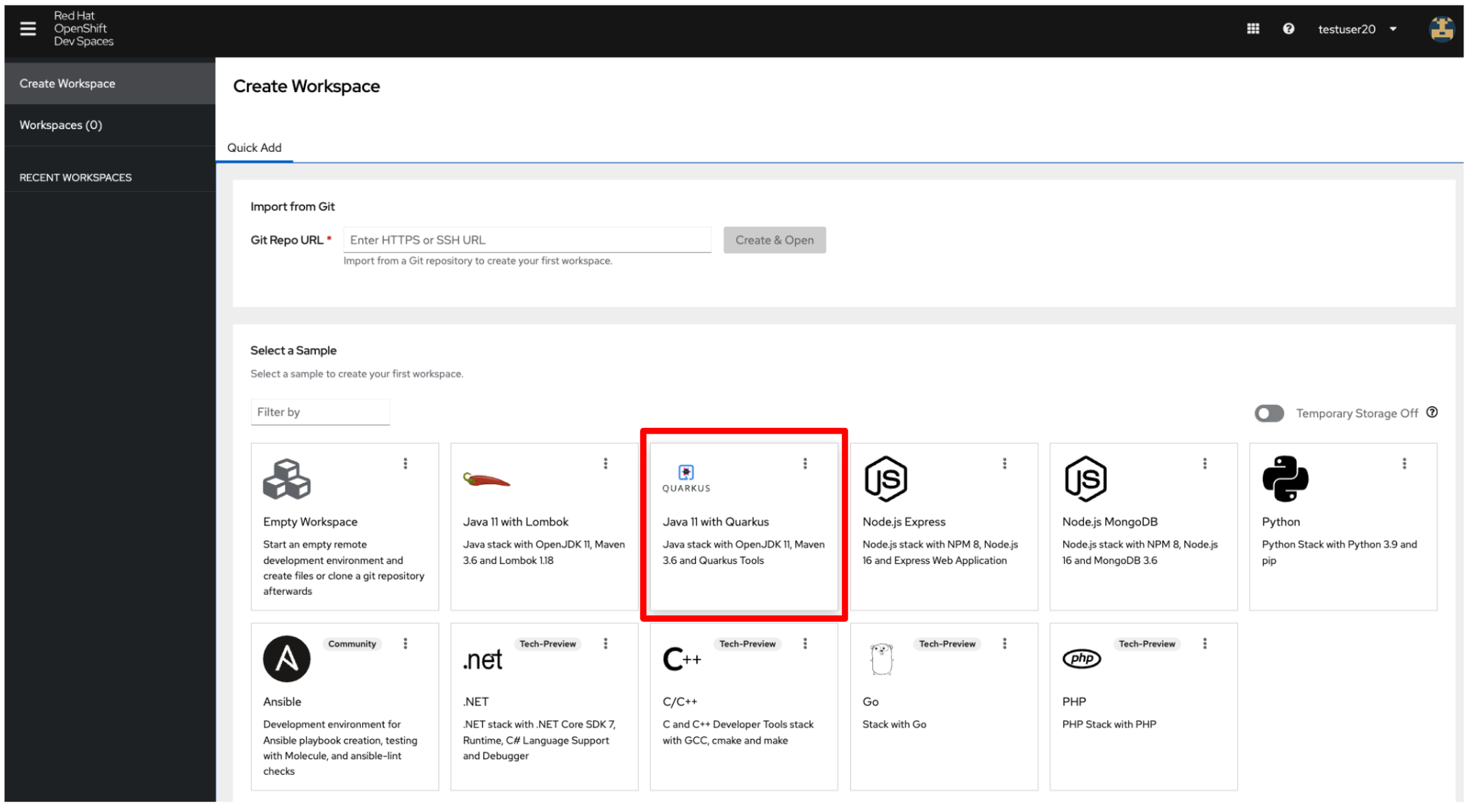
最初は何もWorkspaceが起動されていない状態です。 「Java 11 with Quarkus」(無い場合はQuarkusのロゴがあるカタログ)をクリックして、 JDK, Maven, Quarkusの 開発環境が一通り揃っているWorkspaceを起動します。

| Workspaceは、 Devfileという、Web IDEを定義するフォーマット(YAML)で記載された テンプレートをもとに作成されます。このテンプレートでは、 ベースとなるコンテナイメージやIDEで使えるカスタムコマンドが定義されます。 Gitリポジトリに置いたDevfileをもとに、カスタムのWorkspaceも作成できます。 |
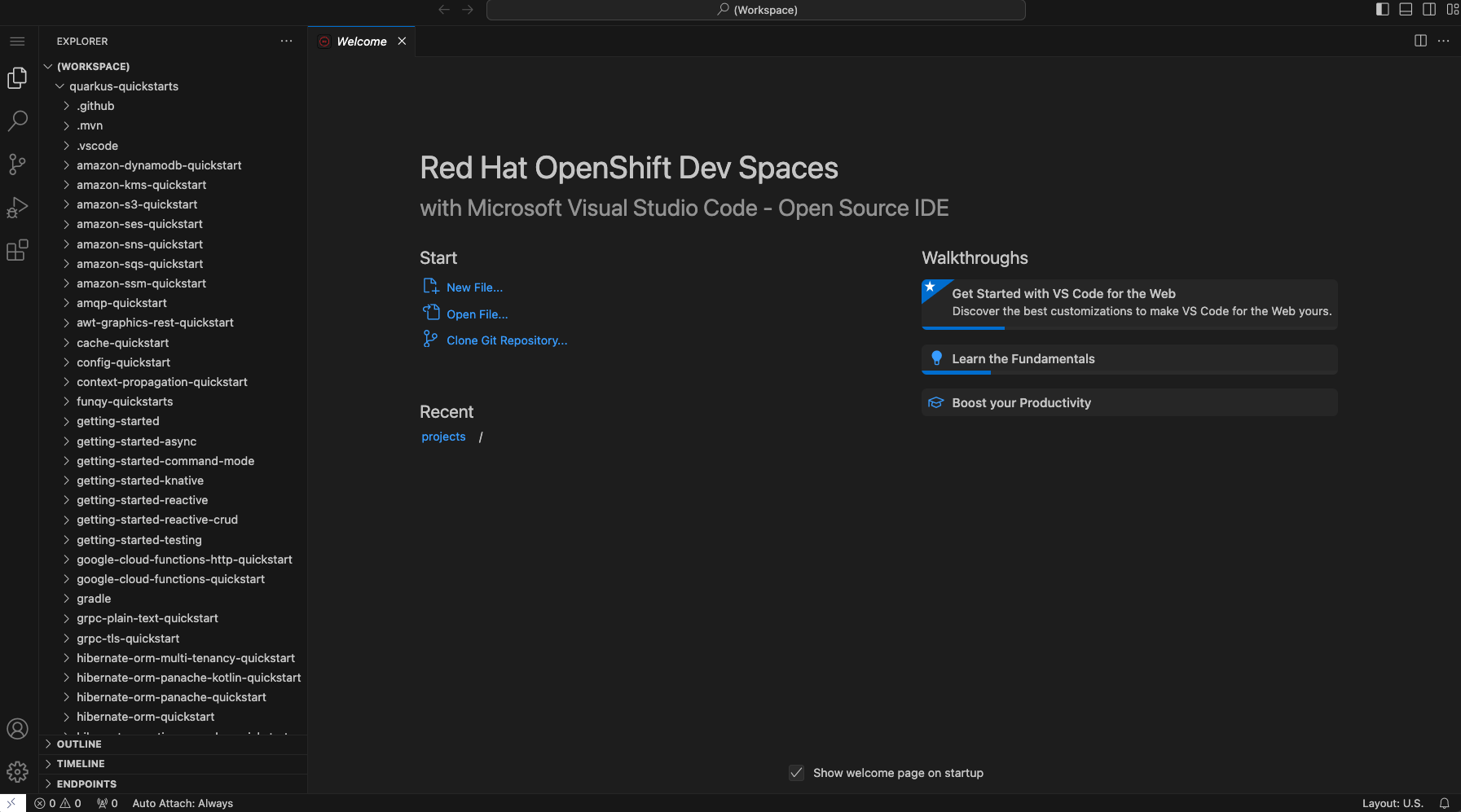
クリックすると、Webブラウザの新しいタブが自動的に開かれて、しばらく待つと、 IDEの画面が表示されます。ここに記載してあるメッセージのとおり、 このIDEは、Visual Studio Codeのように利用することができます。
Workspaceがうまく起動しなくてWeb IDEを開けない場合は、以下を試してみてください。
-
Dev Spacesコンソールの左サイドメニューにある「Workspaces」から対象のWorkspaceを削除して、Workspaceを改めて作成
-
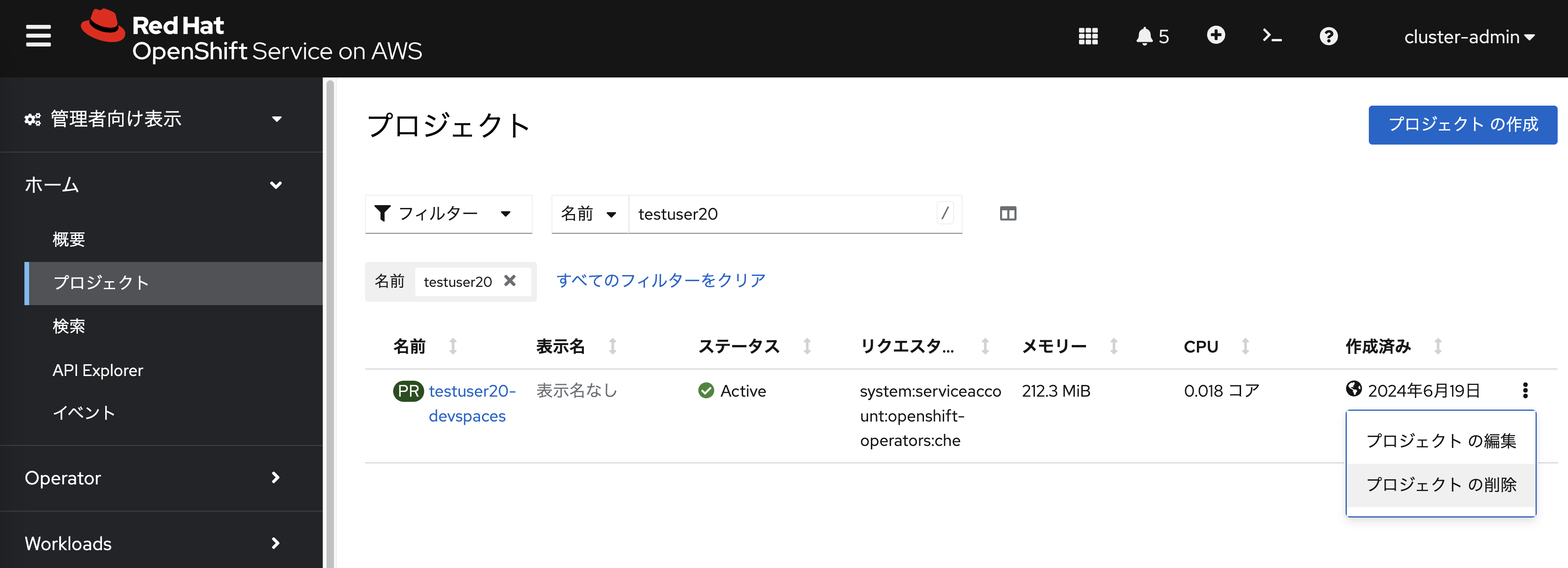
1. で削除できない場合、一旦Dev Spacesのコンソールを閉じて、OpenShiftの管理者ユーザーで 再ログインして、<ユーザーアカウント名>-devspacesプロジェクトを削除した後に、ローカルユーザーで再ログインしてWorkspaceを改めて作成


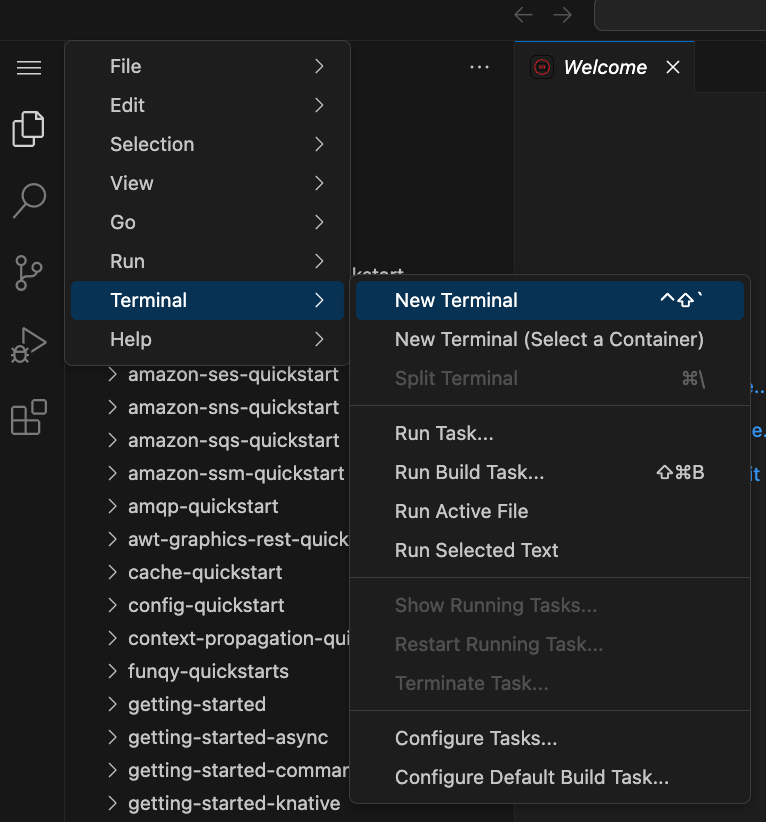
サンプルソースコードが用意されているプロジェクトから、 すぐにQuarkusのアプリケーションの開発を開始できるようになっています。 左上の「-」が縦に3つ並んだアイコンをクリックして表示されるメニューから、 「New Terminal」をクリックします。

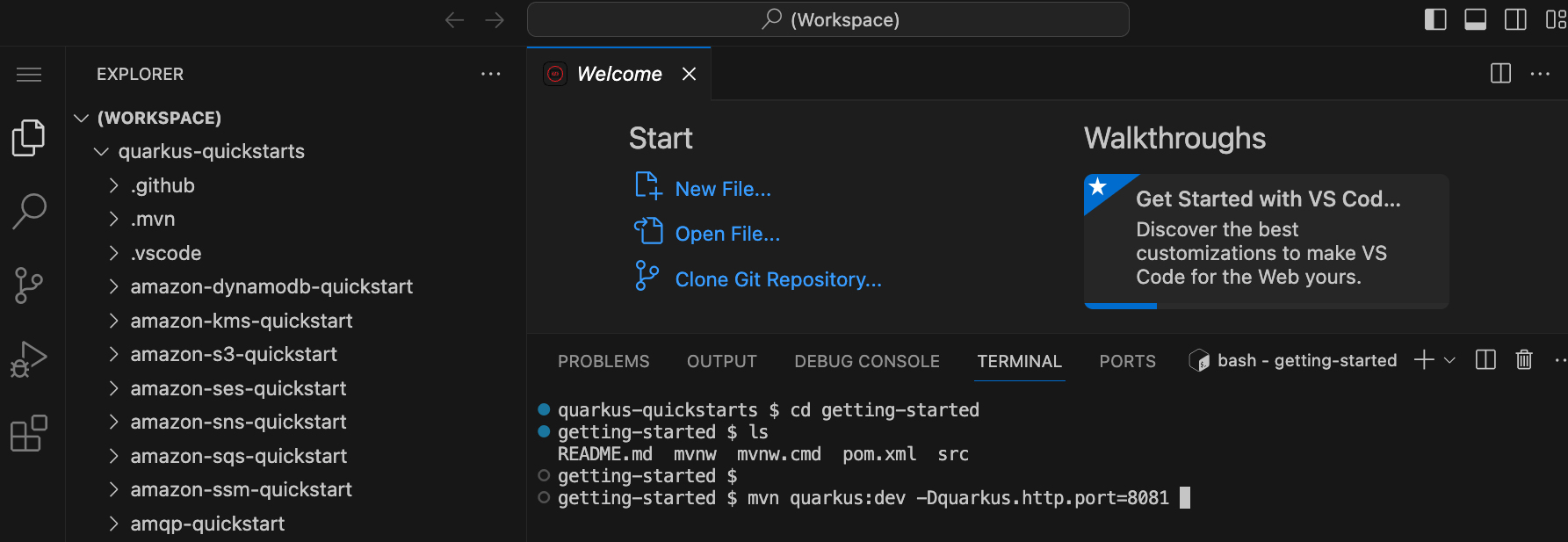
すると下部にTerminalが開きますので、サンプルアプリのうちの1つが入っている
getting-started ディレクトリに cd コマンドで移動します。
Mavenの実行ファイルやソースコード一式が入っていますので、ここから、次の mvn コマンドを実行して、
サンプルアプリを実行してみます。
| 本演習では、Quarkusの解説は含みません。 このサンプルアプリケーションの仕組みについて興味がありましたら、 公式ドキュメントをご参照ください。 |
quarkus-quickstarts $ cd getting-started
getting-started $ mvn quarkus:dev -Dquarkus.http.port=8081
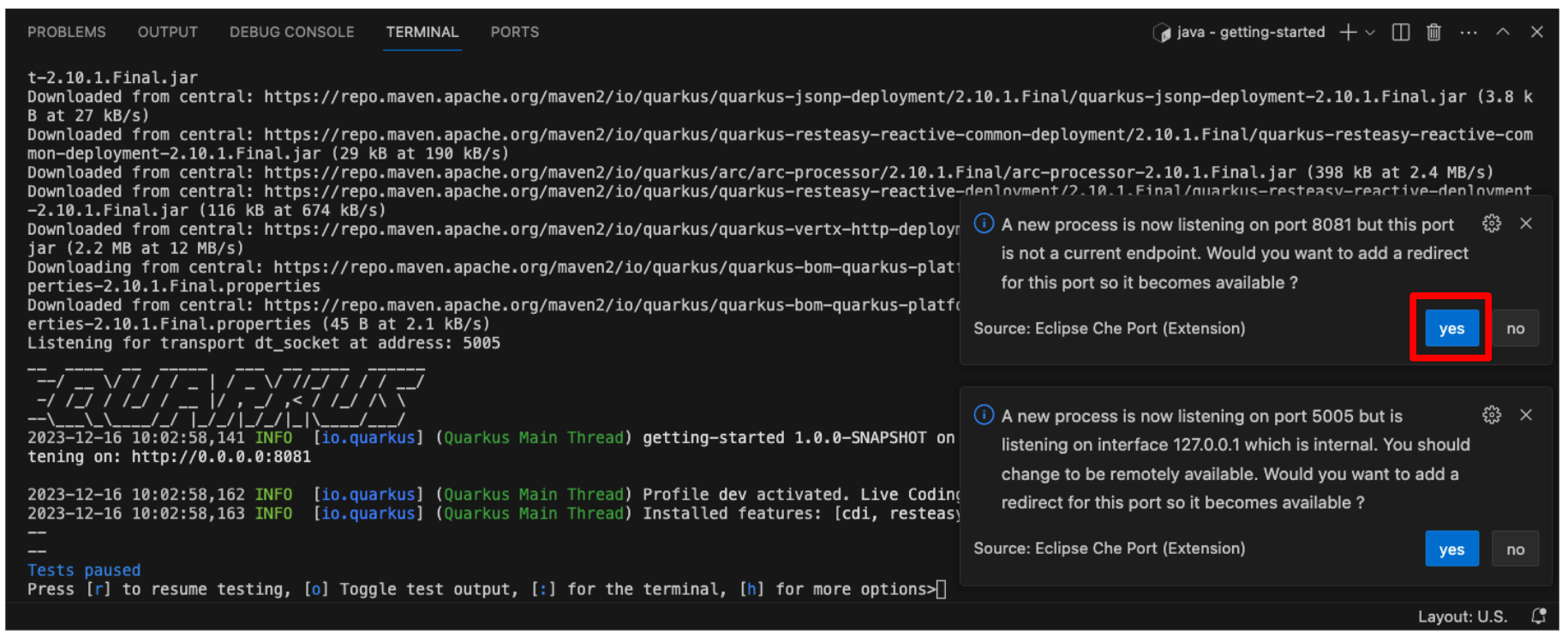
このコマンド実行によって、ビルドに必要なパッケージのダウンロード、jarファイルの作成後に、 Quarkusのアプリケーションが実行されます。正常に実行されると、 次のような表示になります。ここで、上のメッセージの方にある「yes」をクリックして、 「Open in New Tab」→「Open」をクリックすることで、Quarkusアプリケーションにアクセスできます。



「Open in New Tab」などが表示されるメニューが消えてしまった場合、
下記のように、 「… [h] for more options\> 」 の所で半角「q」を入力することで、
Quarkusアプリケーションを終了できますので、終了後にQuarkusアプリケーションを
mvn コマンドで再実行してください。
--
Tests paused
Press [r] to resume testing, [o] Toggle test output, [:] for the terminal, [h] for more options> q
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 01:01 min
[INFO] Finished at: 2023-12-16T10:08:27Z
[INFO] ------------------------------------------------------------------------
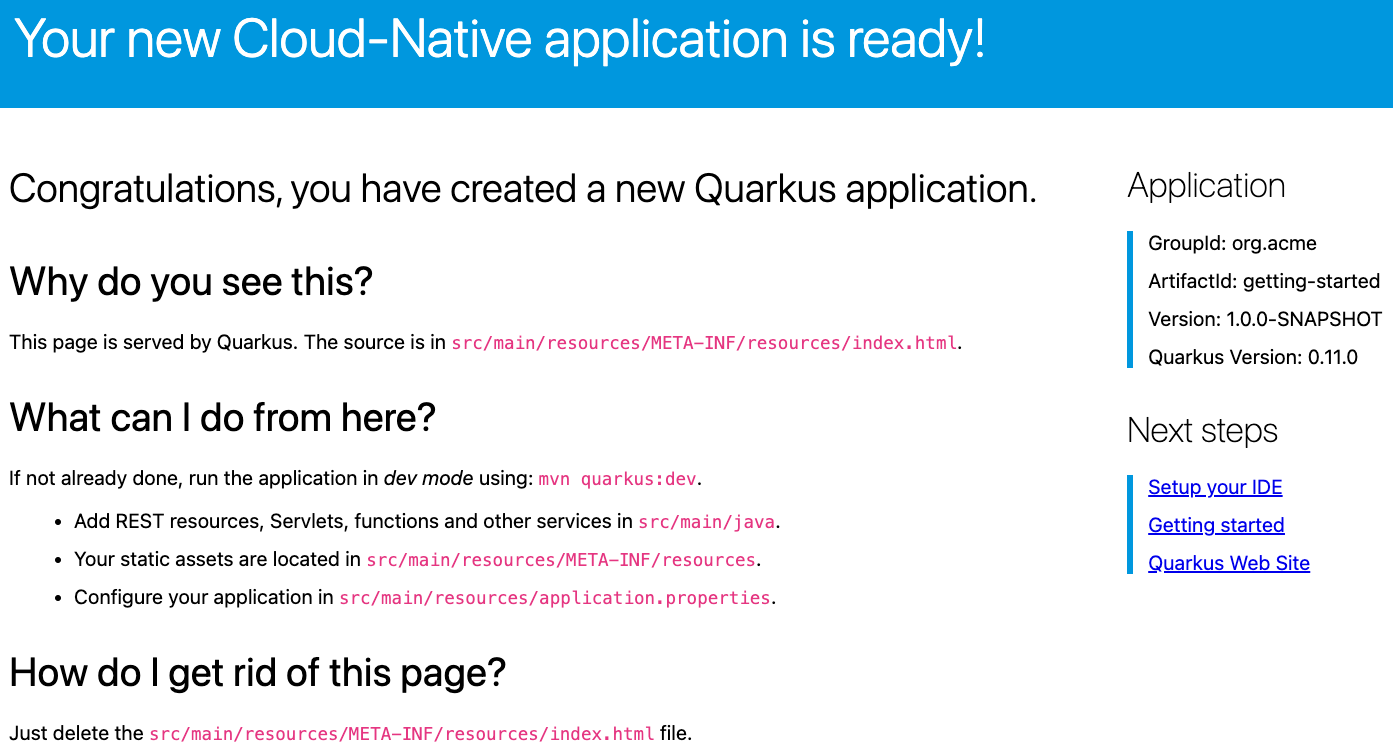
getting-started $次のような画面が表示されれば、Quarkusアプリケーションが正常に実行されています。

Quarkusのライブコーディング
Quarkusは ライブコーディングという機能を備えており、 ソースコードの変更が実行中のアプリケーションに即座に反映できるという特徴を持っています。 これを確認するために、先ほどのQuarkusアプリケーションを実行したままで、 ソースコードを変更してみます。
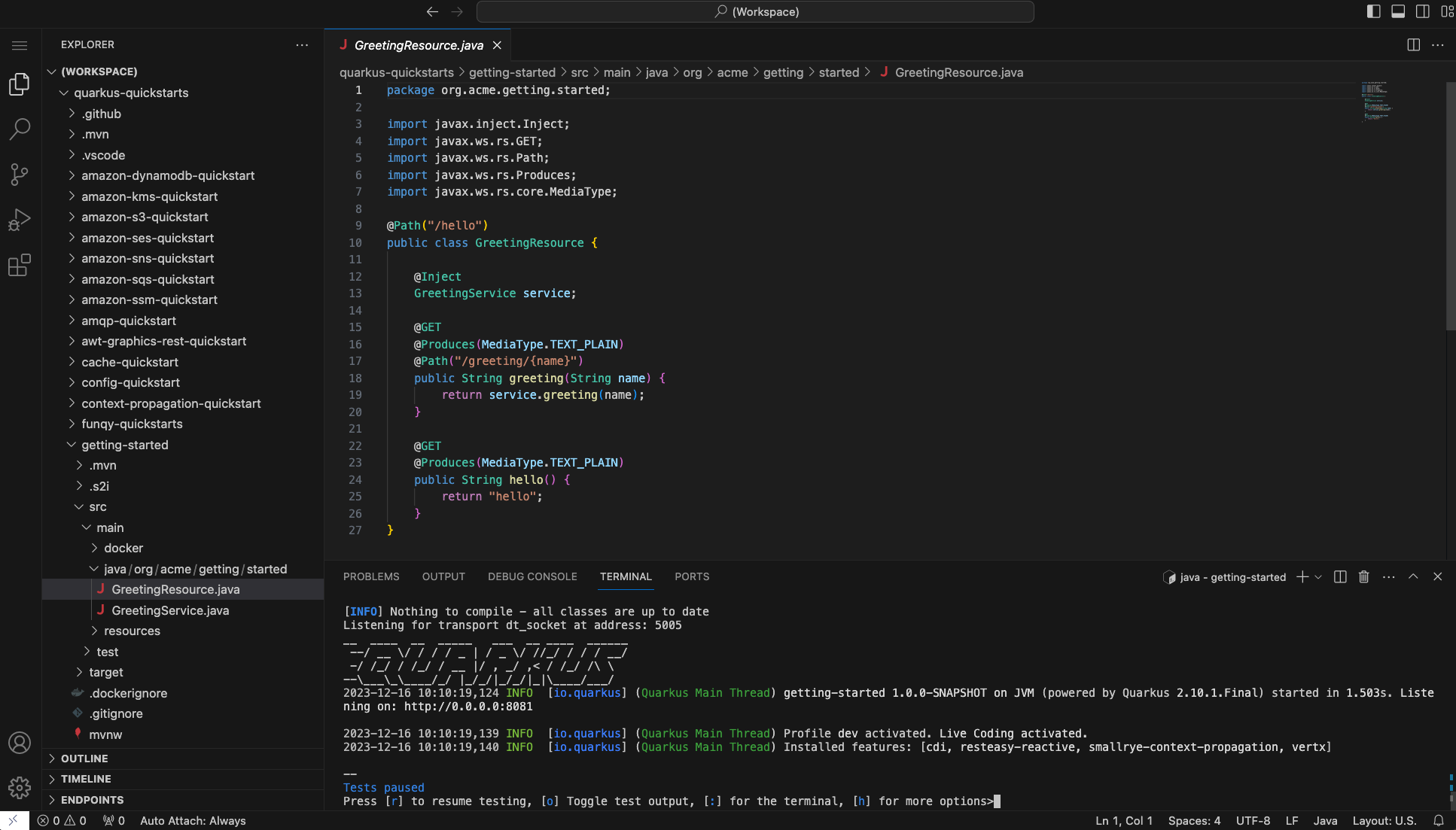
左サイドに表示されている getting-started ディレクトリの「src」→「main」→「java」と辿っていき、
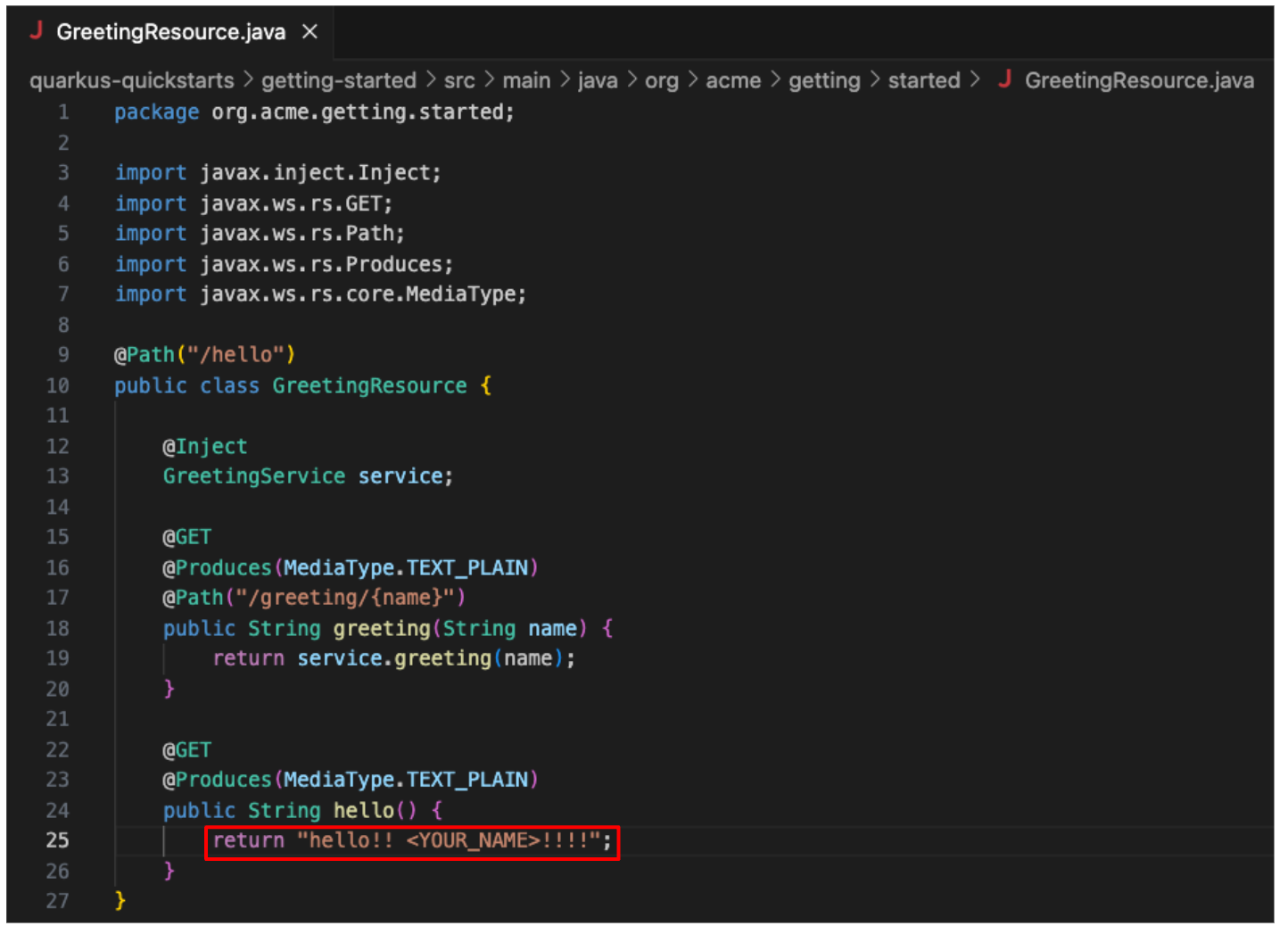
GreetingResource.java ファイルを開きます。

このコードでは、アプリケーションのURLの末尾に /hello を付与すると、
hello メッセージが表示されるようになっています。
実際に、これを確認してみてください。下記のように、先ほど開いたURLの末尾に /hello を加えて
アクセスすることで、hello というメッセージだけが表示されます。
https://testuser20-quarkus-quickstart-code-...-openshiftapps.com/helloこの表示されるメッセージを変更してみます。
return "hello"; の記載を、 return "hello!! <YOUR_NAME>!!!!";
に変更して、「Control + s」キーなどで GreetingResource.java ファイルを上書き保存します。

この保存した変更が、即座に反映されていることを、上記URLに再度アクセスすることで確認できます。
変更前に表示された hello メッセージが、コード変更後に hello!! <YOUR_NAME>!!!!
になっていることを確認できます。
メッセージ変更の確認後は、Terminalから半角「q」を入力して、 Quarkusアプリケーションを終了します。終了しないままブラウザを閉じてしまうと、 アプリケーションが実行したままとなりますので、ご注意ください。
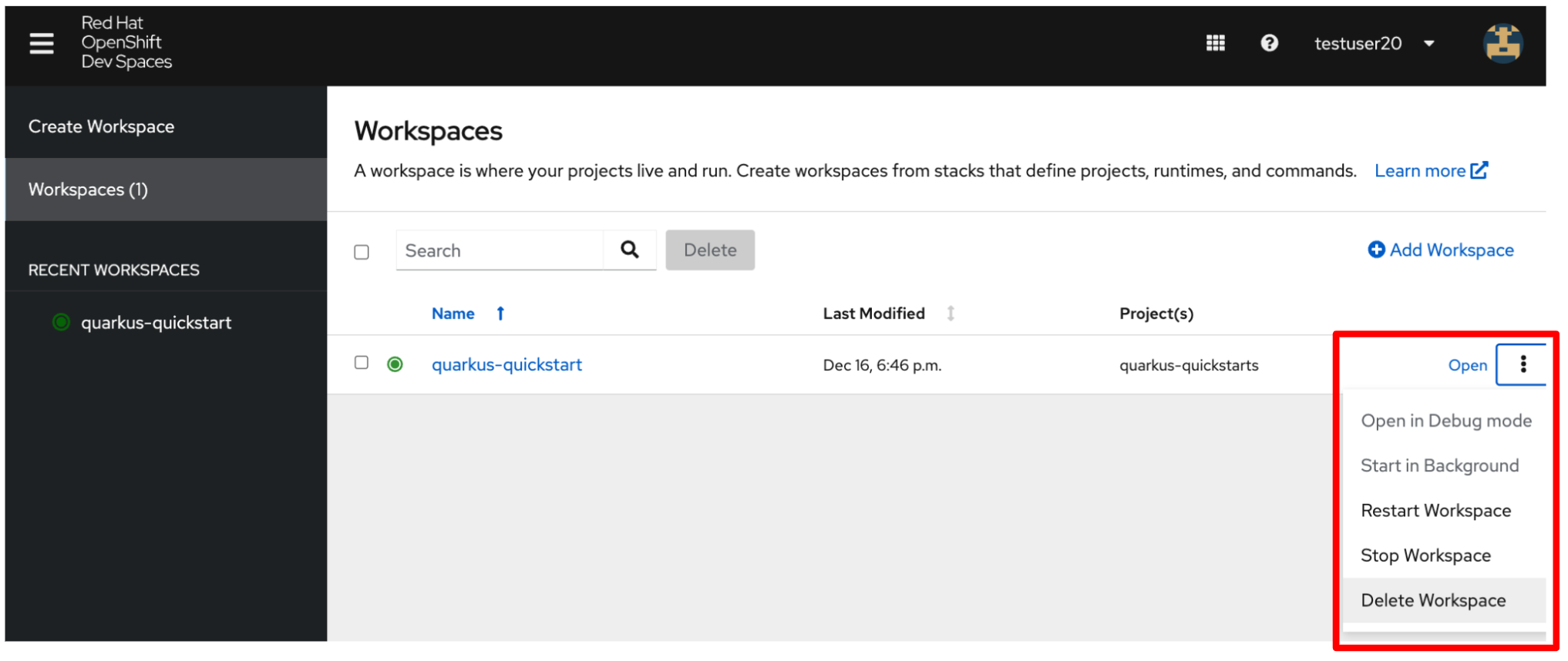
Workspaceの停止や削除は、左サイドメニューの「Workspaces」から、対象のWorkspaceの
「Stop Workspace」や「Delete Workspace」から実行できます。Workspace自身も、
<ユーザーアカウント名>-devspaces といった自動作成されるプロジェクトにある
Podとして実行されており、Workspaceの停止や削除を実行すると、それに対応したPodも削除されます。

Workspace内にある特定のディレクトリ(ソースコードがある /projects など)については、
デフォルトの設定では永続ボリュームで外部保存されているため、停止したWorkspaceを再起動しても、
利用者が加えた変更は残ったままとなっていることを確認できます。
「Delete Workspace」からWorkspaceを削除すると、 利用者が加えた変更は永続ボリュームも含めて完全に消去されます。
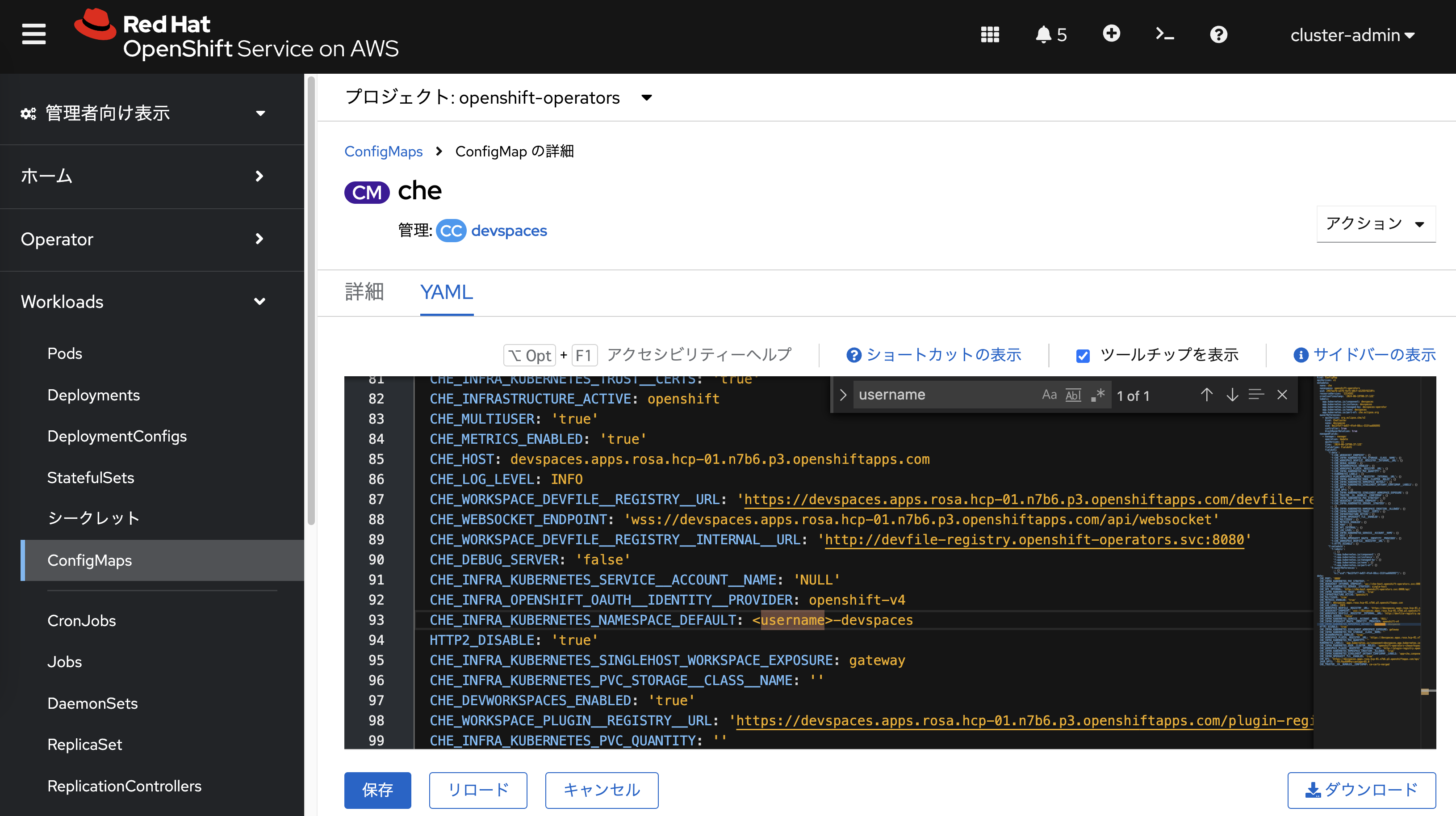
<ユーザーアカウント名>-devspaces という名前のプロジェクトが作成されるという設定は、
openshift-operatorsプロジェクトにある「che」という設定情報(ConfigMap)に記載されています。

Gitリポジトリのソースコードからのアプリケーションデプロイ
Web IDEを使って開発したコードをGitリポジトリに置いておくことで、 OpenShiftのS2I機能を利用した、アプリケーションデプロイを実行できます。 前の手順で利用したWorkspaceのTerminalでは、 OpenShift CLI(ocコマンド), kubectl, scp, ssh, wgetだけでなく、gitコマンドなども使えるため、 開発したコードをそのままGitリポジトリに保存できます。
本演習では受講者用のGitリポジトリは提供していないため、 前までの手順で変更したコードをGitリポジトリに保存したという想定で、 アプリケーションデプロイを実行します。
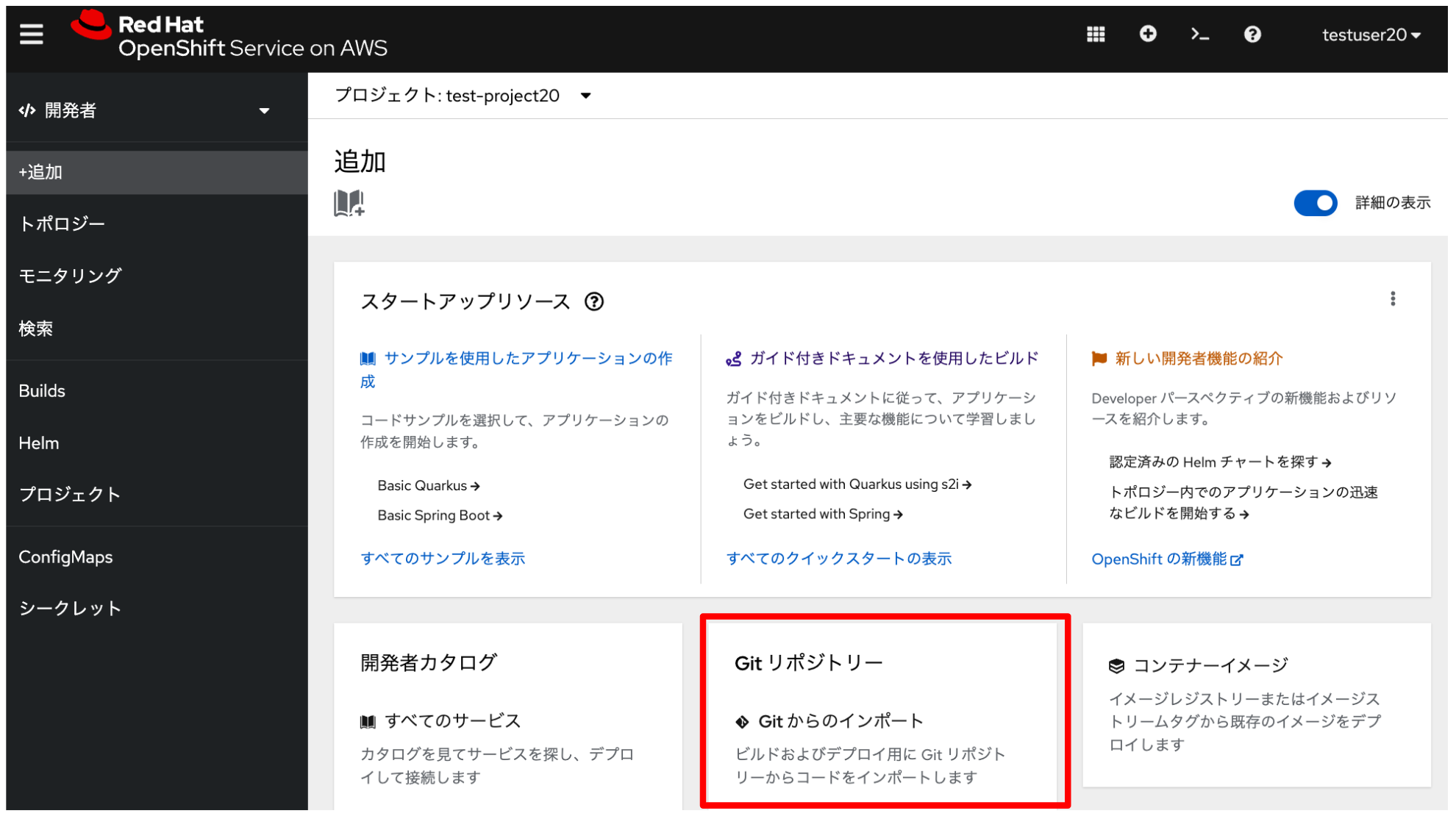
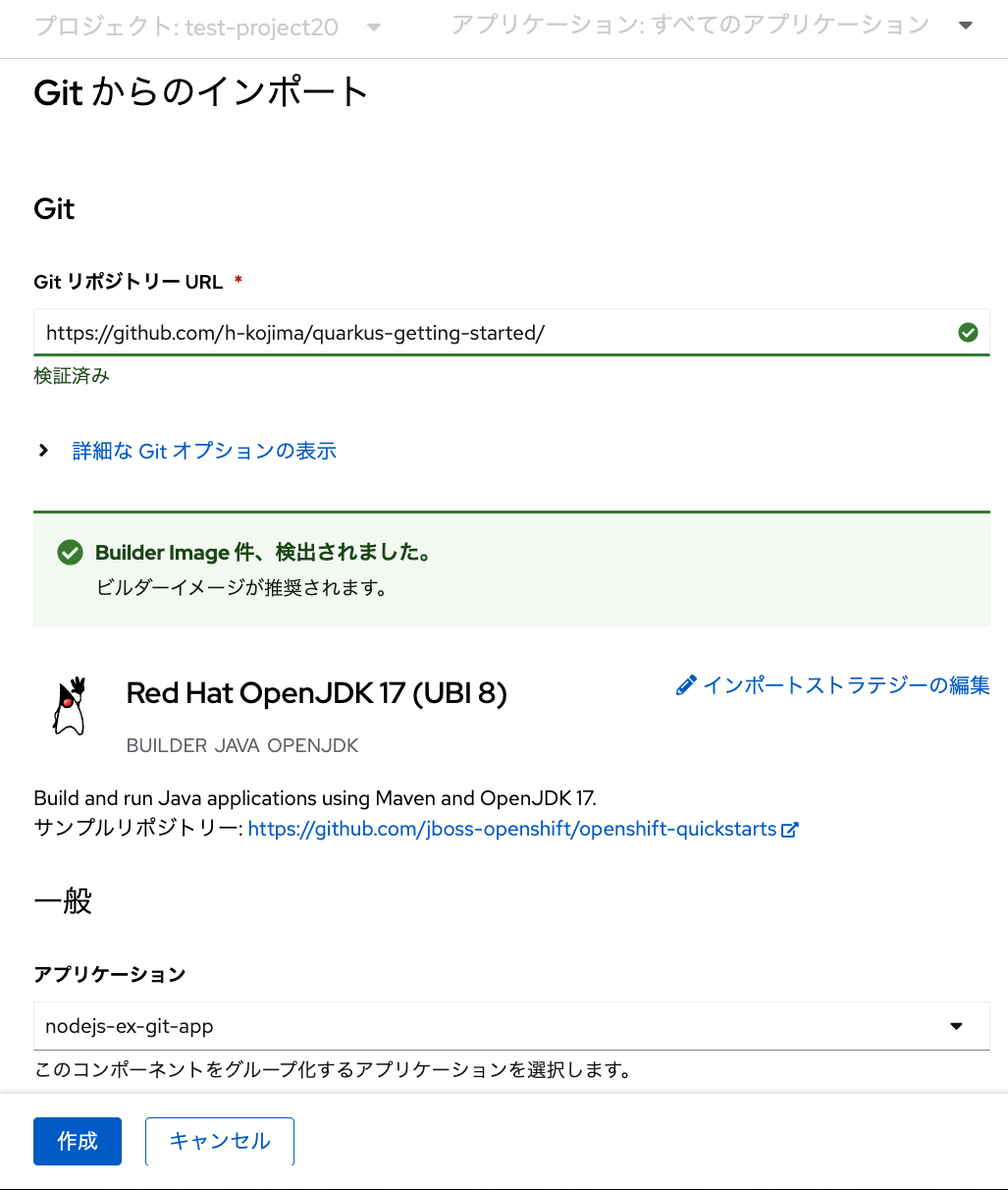
OpenShiftコンソールに戻って、「開発者」→「+追加」メニューから、 「Gitからのインポート」をクリックします。

「GitリポジトリーのURL」に、下記のURLをコピーして貼り付けます。
https://github.com/h-kojima/quarkus-getting-started/すると、次のような画面が表示されます。 他は全てデフォルトのパラメーターのままで、「作成」をクリックします。

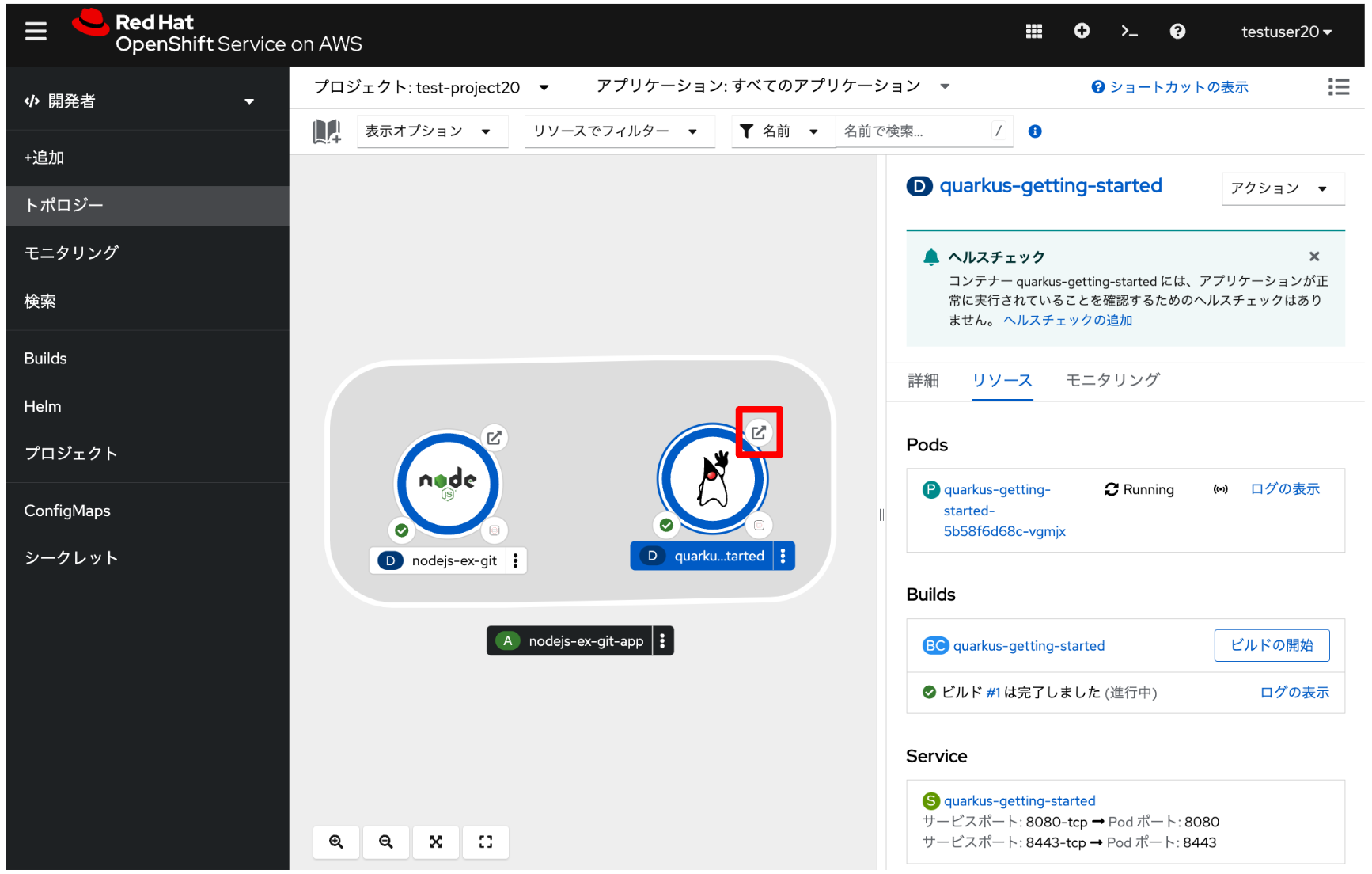
しばらく待つと、アプリケーションのビルドとデプロイが自動的に完了しますので、 前の演習の時と同様に、「トポロジー」メニューからデプロイしたQuarkusアプリケーションのURLにアクセスします。

アクセスすると、前の手順で確認した Your new Cloud-Native application is ready!
というメッセージが表示される画面と同じ画面が表示されます。そして、アプリケーションURLの末尾に、
/hello を付与してアクセスすると、 hello!! <YOUR_NAME>!!!!
というメッセージが表示されることを確認できます。
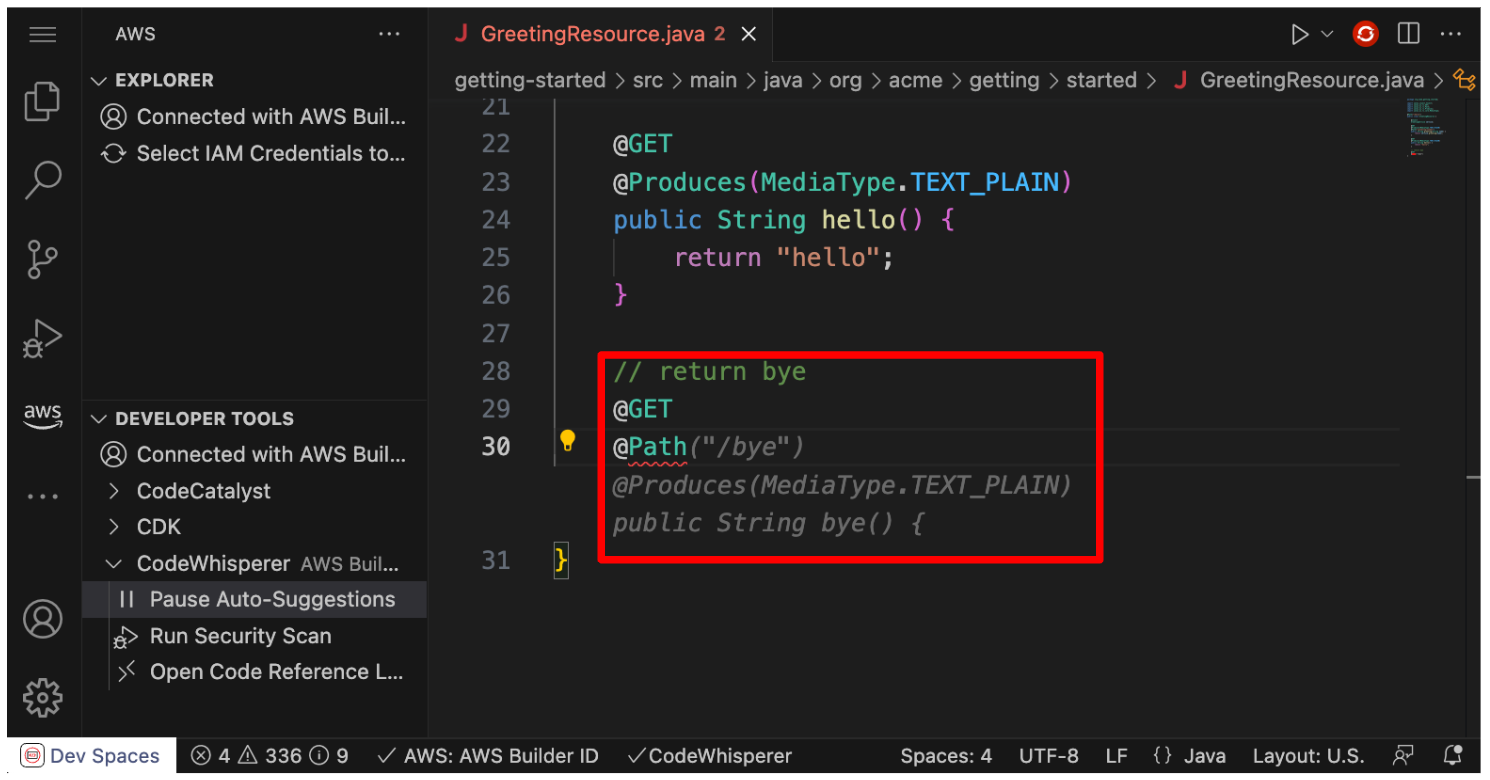
Dev Spacesでは、Visual Studio Codeの拡張機能を使えます。 そのため、 Amazon CodeWhispererや GitHub Copilotが使える状態だと、 AWS Toolkit拡張機能や GitHub Copilot拡張機能 のファイルをダウンロードして、Dev Spacesの各IDEに手動でインポートすることで、 Amazon CodeWhispererやGitHub Copilotによるコード補完機能などが使えるようになります。 こちらは本演習では扱いませんが、ご興味がありましたらお試し下さい。